重现如下:
复制代码 代码如下:
<!doctype html>
<html>
<head>
<title>设置iframe的document.designMode后仅Firefox中其body.innerHTML为br</title>
<meta charset="utf-8">
</head>
<body>
<iframe frameborder="1"></iframe>
<script>
var ifr = document.getElementsByTagName('iframe')[0];
var doc = ifr.contentWindow.document;
function prif() {
console.log(ifr.contentWindow.document.body.innerHTML);
}
function changeDesignMode() {
ifr.contentWindow.document.designMode = 'On';
}
prif();
</script>
</body>
</html>
以上代码iframe的body中没有写入任何html标记。正常情况下输出ifr.contentWindow.document.body.innerHTML应该是空字符串。但Firefox中有点特殊。
请按下面步骤依次操作。
Firefox中打开该html默认输出了空字符串

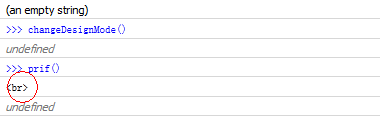
控制台中执行changeDesignMode方法,再执行prif方法,这时输出的innerHTML为“<br>”,如下

Chrome/Safari/Opera输出的仍然是空字符串。
【设置iframe的document.designMode后仅Firefox中其body.innerHTML为br】相关文章:
★ 强制设为首页代码
★ 探索angularjs+requirejs全面实现按需加载的套路
