
复制代码 代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
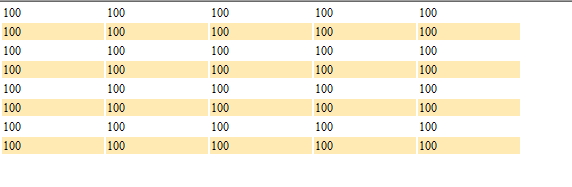
<title>表格隔行背景和突出显示当前行</title>
<script type="text/javascript" src="jquery-1.4.2.min.js"></script>
<style type="text/css">
body{ margin:0 auto; font-size:12px;}
.data_list td{ width:100px;}
</style>
<script type="text/javascript">
/* 当鼠标移到表格上是,当前一行背景变色 */
$(document).ready(function(){
$(".data_list tr td").mouseover(function(){
$(this).parent().find("td").css("background-color","#d5f4fe");
});
})
/* 当鼠标在表格上移动时,离开的那一行背景恢复 */
$(document).ready(function(){
$(".data_list tr td").mouseout(function(){
var bgc = $(this).parent().attr("bg");
$(this).parent().find("td").css("background-color",bgc);
});
})
$(document).ready(function(){
var color="#ffeab3"
$(".data_list tr:odd td").css("background-color",color); //改变偶数行背景色
/* 把背景色保存到属性中 */
$(".data_list tr:odd").attr("bg",color);
$(".data_list tr:even").attr("bg","#fff");
})
</script>
</head>
<body>
<table>
<tr><td> 100 </td> <td> 100 </td><td> 100 </td><td> 100 </td><td> 100 </td></tr>
<tr><td> 100 </td> <td> 100 </td><td> 100 </td><td> 100 </td><td> 100 </td></tr>
<tr><td> 100 </td> <td> 100 </td><td> 100 </td><td> 100 </td><td> 100 </td></tr>
<tr><td> 100 </td> <td> 100 </td><td> 100 </td><td> 100 </td><td> 100 </td></tr>
<tr><td> 100 </td> <td> 100 </td><td> 100 </td><td> 100 </td><td> 100 </td></tr>
<tr><td> 100 </td> <td> 100 </td><td> 100 </td><td> 100 </td><td> 100 </td></tr>
<tr><td> 100 </td> <td> 100 </td><td> 100 </td><td> 100 </td><td> 100 </td></tr>
<tr><td> 100 </td> <td> 100 </td><td> 100 </td><td> 100 </td><td> 100 </td></tr>
</table>
</body>
</html>
【用JQuery实现表格隔行变色和突出显示当前行的代码】相关文章:
★ jQuery fancybox在ie浏览器下无法显示关闭按钮的解决办法
