但在我们自己写jQuery代码的时候,却很少关注或使用过pushStack(). 如果我们需要写个涉及DOM遍历的插件,它就会显得尤其有用.
在jQuery内部,pushStack()方法通过改变一个jQuery对象的prevObject属性来"跟踪"链式调用中前一个方法返回的DOM结果集(被jQuery封装过,也是个jQuery对象,说是"跟踪",是因为实际存储的是个引用). 当我们再链式调用end()方法后, 内部就返回当前jQuery对象的prevObject. 具体更多细节, 直接看源码即可. 这里只做个简单的分析, 直接来个例子:
html:
复制代码 代码如下:
<div id="grandparent">
I am grandparent.
<div id="parent">
I am parent.
<div id="child">
I am child.
</div>
</div>
</div>
javascript:
复制代码 代码如下:
var els = $('#child').parent().parent();
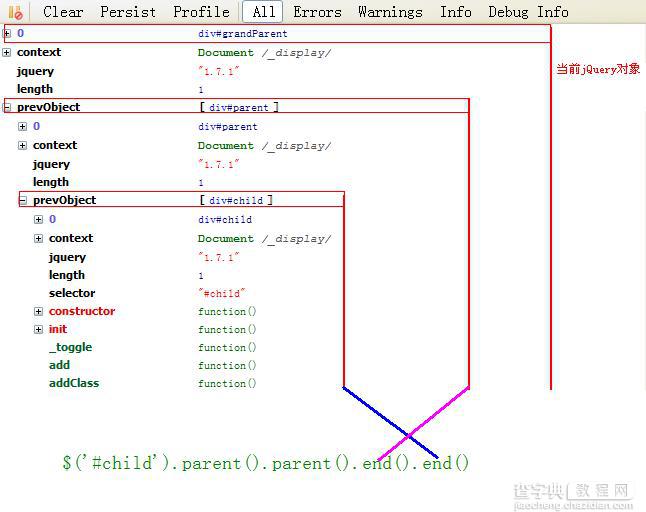
console.dir(els);
图解:

了解这个之后, 我们来做一个grandparent插件,用来替代.parent().parent()这样连续2次的调用,直接用.grandparent().如果"一不小心"没考虑end()的话,代码很可能就是这个样子的:
复制代码 代码如下:
$.fn.grandparent = function() {
return this.parent().parent();
};
依旧用上面那个例子:
复制代码 代码如下:$('#child').grandparent().end(); //jQuery-[div#parent]
很显然, 大多数情况下这不是我们想要的, 事实上我们想通过链式调用end()直接返回到jquery[div#child]. 现在该是pushStack出马的时候了,我们只要加上一行即可:
复制代码 代码如下:
$.fn.grandparent = function() {
var els = this.parent().parent();
return this.pushStack(els.get());
};
在pushStack内部, 把els.get()返回的DOM数组封装成一个新的jQuery对象, 而this(jQuery[div#child])会赋值给之前新构建jQuery的prevObject, 最后返回新生的那个jQuery对象.
所以这次, 当我们再用end()就对了:
复制代码 代码如下:
var grandparent = $('#child').grandparent()./* jquery-[div#grandparent]*/.end() /*jquery-[div#child]*/
此博文内容的主体思想来自Learning JQuery中的一篇博客, 感谢该作者的分享. 感兴趣的话, 点击jQuery pushStack.
【jQuery之end()和pushStack()使用介绍】相关文章:
