先看界面代码:
复制代码 代码如下:
<form id="form1" runat="server">
<div align="center">
<fieldset>
<table border="0" cellpadding="3" cellspacing="3">
<tr>
<td>
请选择汽车类型:
</td>
</tr>
<tr>
<td>
<asp:DropDownList ID="dllCar" runat="server" ToolTip="至少选择一种车!" CssClass="required">
<asp:ListItem Value="" Text="---请选择---"></asp:ListItem>
<asp:ListItem Value="1" Text="奔驰汽车"></asp:ListItem>
<asp:ListItem Value="2" Text="宝马汽车"></asp:ListItem>
<asp:ListItem Value="3" Text="奥迪汽车"></asp:ListItem>
<asp:ListItem Value="4" Text="现代汽车"></asp:ListItem>
<asp:ListItem Value="5" Text="丰田汽车"></asp:ListItem>
</asp:DropDownList>
</td>
</tr>
<tr>
<td>
<asp:Button ID="btnSubmit" runat="server" Text="提交" />
</td>
</tr>
</table>
</fieldset>
<div id="message">
</div>
</div>
</form>
DropDownList控件属性ToolTip会转换为Title,title的值可以作为校验规则required的提示信息,属性CssClass的值required就指定了插件的校验规则。
脚本代码:
复制代码 代码如下:
<head id="Head1" runat="server">
<title>Recipe18</title>
<script type="text/javascript" src="Scripts/jquery-1.4.1-vsdoc.js"></script>
<script type="text/javascript" src="Scripts/jquery.validate.js"></script>
<script type="text/javascript">
$(function () {
$("#form1").validate({
errorLabelContainer: $("#message")
});
});
</script>
<style type="text/css">
.alertmsg
{
color: #FF0000;
}
</style>
</head>
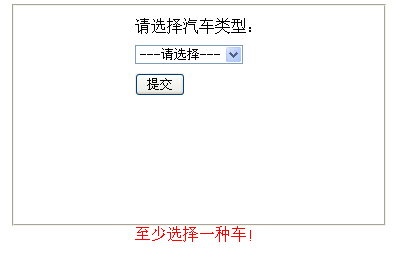
显示效果:

另外如果不设置DropDownList的属性ToolTip和CssClass,脚本代码改为如下,也可以实现同样的效果:
复制代码 代码如下:
<script type="text/javascript">
$(function () {
$("#form1").validate({
rules: { dllCar: "required" },
messages: { dllCar: "至少选择一种车!" },
errorLabelContainer: $("#message")
});
});
</script>
【ASP.NET jQuery 实例18 通过使用jQuery validation插件校验DropDownList】相关文章:
★ 在ASP.NET MVC项目中使用RequireJS库的用法示例
★ Node.js中JavaScript操作MySQL的常用方法整理
