11年9月份项目刚开始时,找到了园中的疯狂秀才。因为秀才上面的Demo没有多级菜单。也是第一次接触Easyui。好多不是明白。不过后来我们叁还是捣鼓出来了。但是发现我们的项目用不了。就放弃了!一直搁在那……还好最后找到了
今天这位朋友想要这块,就贴出来。有需要的可以看看。方法肯定不止一种。这只是我们实现的手段 呵呵
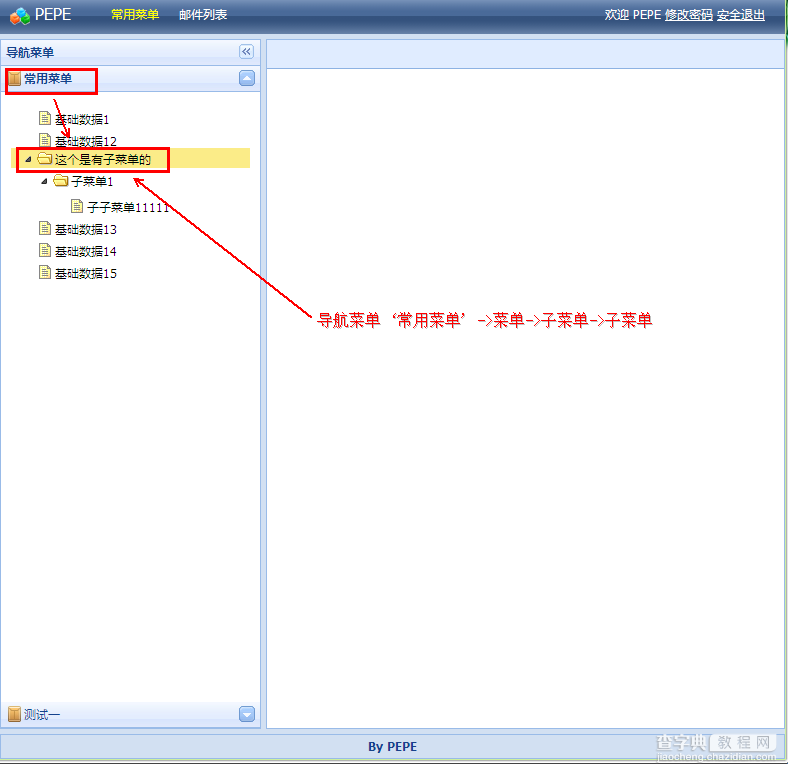
需求:菜单比如“导航菜单-基础数据-基础数据1-子菜单1”
效果:

js代码如下
复制代码 代码如下:
/****************************************Index页面******************************************/
var _menus = {
basic: [{
"menuid": "10",
"icon": "icon-sys",
"menuname": "常用菜单",
"menus":
[{
"menuid": "111",
"menuname": "基础数据1",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "113",
"menuname": "基础数据12",
"icon": "icon-nav",
"url": "#"
},
//
{
"menuid": "119",
"menuname": "这个是有子菜单的",
"icon": "icon-nav",
"menus": [{
"menuid": "120",
"menuname": "子菜单1",
"icon": "icon-nav",
"menus": [{
"menuid": "120",
"menuname": "子子菜单11111",
"icon": "icon-nav",
"url": "#"
}]
}]
},
//
{
"menuid": "115",
"menuname": "基础数据13",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "117",
"menuname": "基础数据14",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "119",
"menuname": "基础数据15",
"icon": "icon-nav",
"url": "em/enterpriseChannelObtend.action"
}]
}, {
"menuid": "20",
"icon": "icon-sys",
"menuname": "测试一",
"menus": [{
"menuid": "211",
"menuname": "测试一11",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "213",
"menuname": "测试一22",
"icon": "icon-nav",
"url": "#"
}]
}],
point: [{
"menuid": "20",
"icon": "icon-sys",
"menuname": "邮件列表",
"menus": [{
"menuid": "211",
"menuname": "邮件用途",
"icon": "icon-nav",
"url": "#"
}, {
"menuid": "213",
"menuname": "邮件调整",
"icon": "icon-nav",
"url": "#"
}]
}]
};
源码下载 jQuery-Easyui-12-three-Demo.rar
【jQuery-Easyui 1.2 实现多层菜单效果的代码】相关文章:
