先分析实现思路
需要一个容器,作为头像显示的区域。
容器内部需要头像图片作为展示。
随机每个头像的大小,位置,层级。
头像位置随机范围要减去等于该头像宽高,以限制随机范围不溢出容器。
样式
复制代码 代码如下:
*{ margin:0; padding:0;}
.Icon-Box{ width:960px; height:700px; margin:0 auto; position:relative;}
.Icon-Box li{ position:absolute; list-style:none;}
.Icon-Box li img{ width:100%;}
HTML
复制代码 代码如下:
<ul>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
<li><img src="xx.jpg" /></li>
</ul>
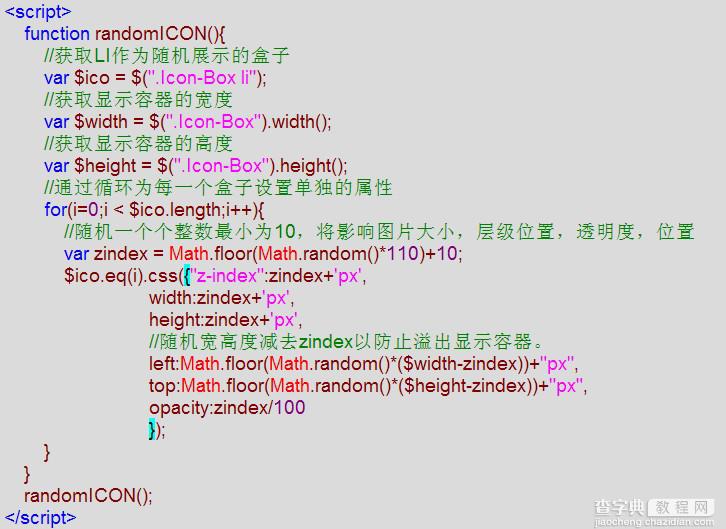
jquery脚本
复制代码 代码如下:
function randomICON(){
//获取LI作为随机展示的盒子
var $ico = $(".Icon-Box li");
//获取显示容器的宽度
var $width = $(".Icon-Box").width();
//获取显示容器的高度
var $height = $(".Icon-Box").height();
//通过循环为每一个盒子设置单独的属性
for(i=0;i < $ico.length;i++){
//随机一个个整数最小为10,将影响图片大小,层级位置,透明度,位置
var zindex = Math.floor(Math.random()*110)+10;
$ico.eq(i).css({"z-index":zindex+'px',
width:zindex+'px',
height:zindex+'px',
//随机宽高度减去zindex以防止溢出显示容器。
left:Math.floor(Math.random()*($width-zindex))+"px",
top:Math.floor(Math.random()*($height-zindex))+"px",
opacity:zindex/100
});
}
}
randomICON();

上面插入的脚本可能看不清,弄个编辑器里面的截图出来了。
【jquery随机展示头像代码】相关文章:
★ 鼠标图片振动代码
