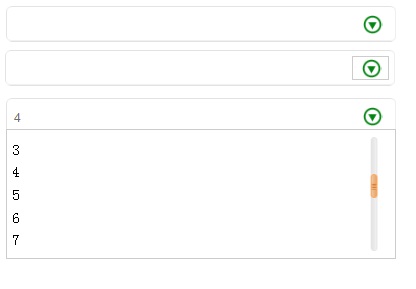
首先看下效果

复制代码 代码如下:
<head>
<title></title>
<link type="text/css" rel="Stylesheet" href="JQSelect.css" />
<script type="text/javascript" src="jquery-1.2.6.js"></script>
<script type="text/javascript" src="JQSelect.js"></script>
<script type="text/javascript">
$(function() {
$("#test").jsScroll();
})
</script>
</head>
<body>
<select id="test">
<option value="1">1</option>
<option value="2">2</option>
<option value="3">3</option>
<option value="4">4</option>
<option value="5">5</option>
<option value="6">6</option>
<option value="7">7</option>
<option value="8">8</option>
<option value="9">9</option>
<option value="10">10</option>
</select>
比较简陋只是将select转成自定义的样式
现在只有2个参数可以设置
复制代码 代码如下:
$(function() {
$("#test").jsScroll({ showLength: 3, option_click: function() { alert("1"); } });
})
showLength:下拉框默认显示数量 ---默认显示5个
option_click:点击每一个option执行的事件--默认是将options的值绑定到input中
在线演示:http://demo.jb51.net/js/2011/JQSelect/
打包下载:http://www.jb51.net/jiaoben/40362.html
【Jquery插件之打造自定义的select标签】相关文章:
★ jQuery插件pagewalkthrough实现引导页效果
