如果说您没用过这些东东的话,我相信看完这篇博文会对您有帮助的,,如果有任何问题不懂或者有bug没问题,欢迎随时联系我,
同时也欢迎高手多给点意见,我不建议在喷子中成长。
本人QQ:364175837
前言
相信很多朋友都用过,Jquery的分页插件,我之前就用的jquery.paper这个,如果有兴趣可以留下QQ,我发份简单的实例源码给您。
该代码是晚上匆忙中完成的,所以没怎么优化,但是主要作为实例来结合这些知识的一个综合运用。好了废话不多说,直接上代码。
vs2010+sql2005express
正文
首先我们创建一般处理程序,来读取数据库中内容,得到返回值.
创建文件,GetData.ashx.
我这里是用的存储过程,存储过程会再下面粘出来,至于数据只是实例,你们可根据需求自行读取数据
代码如下:
复制代码 代码如下:
<%@ WebHandler Language="C#" %>
using System;
using System.Web;
using System.Data.SqlClient;
using System.Data;
using System.Collections.Generic;
using System.Web.Script.Serialization;
public class GetData : IHttpHandler {
public void ProcessRequest (HttpContext context) {
context.Response.ContentType = "text/plain";
var pageIndex = context.Request["PageIndex"];
string connectionString = @"Data Source=KUSESQLEXPRESS;Initial Catalog=bookshop;Integrated Security=True";
//判断当前索引存不存在,如果不存在则获取记录的总数。
if (string.IsNullOrEmpty(pageIndex))
{
//获取查询记录总数的sql语句
string sql = "select count(-1) from books";
int count = 0;
int.TryParse(SqlHelper.ExecuteScalar(connectionString, System.Data.CommandType.Text, sql, null).ToString(), out count);
context.Response.Write(count);
context.Response.End();
}
//当根据索引获取数据
else
{
int currentPageIndex = 1;
int.TryParse(pageIndex, out currentPageIndex);
SqlParameter[] parms = new SqlParameter[] {
new SqlParameter("@FEILDS",SqlDbType.NVarChar,1000),
new SqlParameter("@PAGE_INDEX",SqlDbType.Int,10),
new SqlParameter("@PAGE_SIZE",SqlDbType.Int,10),
new SqlParameter("@ORDERTYPE",SqlDbType.Int,2),
new SqlParameter("@ANDWHERE",SqlDbType.VarChar,1000),
new SqlParameter("@ORDERFEILD",SqlDbType.VarChar,100)
};
parms[0].Value = "*";//获取所有的字段
parms[1].Value = pageIndex;//当前页面索引
parms[2].Value = 10;//页面大小
parms[3].Value = 0;//升序排列
parms[4].Value = "";//条件语句
parms[5].Value = "ID";//排序字段
List<Book> list = new List<Book>();
using (SqlDataReader sdr = SqlHelper.ExecuteReader(connectionString, CommandType.StoredProcedure, "PAGINATION", parms))
{
while (sdr.Read())
{
list.Add(new Book { Title = sdr[2].ToString(), Auhor = sdr[2].ToString(), PublishDate = sdr[4].ToString(), ISBN = sdr[5].ToString() });
}
}
context.Response.Write(new JavaScriptSerializer().Serialize(list).ToString());//转为Json格式
}
}
public bool IsReusable {
get {
return false;
}
}
}
public class Book
{
public string Title { get; set; }
public string Auhor { get; set; }
public string PublishDate { get; set; }
public string ISBN { get; set; }
}
显示数据页面----异步请求获取数据,基于jquery
创建页面Show.htm
复制代码 代码如下:
<body>
<div >
<table id="content">/*显示数据内容*/
</table>
<div id="pager"></div>/*显示分页条*/
</div>
</body>
js代码
复制代码 代码如下:
$(function () {
$.post("GetData.ashx", null, function (data) {
var total = data;
PageClick(1, total, 3);
});
PageClick = function (pageIndex, total, spanInterval) {
$.ajax({
url: "GetData.ashx",
data: { "PageIndex": pageIndex },
type: "post",
dataType: "json",
success: function (data) {
//索引从1开始
//将当前页索引转为int类型
var intPageIndex = parseInt(pageIndex);
//获取显示数据的表格
var table = $("#content");
//清楚表格中内容
$("#content tr").remove();
//向表格中添加内容
for (var i = 0; i < data.length; i++) {
table.append(
$("<tr><td>" +
data[i].Title
+ "</td><td>" +
data[i].Auhor
+ "</td><td>" +
data[i].PublishDate
+ "</td><td>" +
data[i].ISBN
+ "</td></tr>")
);
} //for
//创建分页
//将总记录数结果 得到 总页码数
var pageS = total
if (pageS % 10 == 0) pageS = pageS / 10;
else pageS = parseInt(total / 10) + 1;
var $pager = $("#pager");
//清楚分页div中的内容
$("#pager span").remove();
$("#pager a").remove();
//添加第一页
if (intPageIndex == 1)
$pager.append("<span>第一页</span>");
else {
var first = $("<a href='javascript:void(0)' first='" + 1 + "'>第一页</a>").click(function () {
PageClick($(this).attr('first'), total, spanInterval);
return false;
});
$pager.append(first);
}
//添加上一页
if (intPageIndex == 1)
$pager.append("<span>上一页</span>");
else {
var pre = $("<a href='javascript:void(0)' pre='" + (intPageIndex - 1) + "'>上一页</a>").click(function () {
PageClick($(this).attr('pre'), total, spanInterval);
return false;
});
$pager.append(pre);
}
//设置分页的格式 这里可以根据需求完成自己想要的结果
var interval = parseInt(spanInterval); //设置间隔
var start = Math.max(1, intPageIndex - interval); //设置起始页
var end = Math.min(intPageIndex + interval, pageS)//设置末页
if (intPageIndex < interval + 1) {
end = (2 * interval + 1) > pageS ? pageS : (2 * interval + 1);
}
if ((intPageIndex + interval) > pageS) {
start = (pageS - 2 * interval) < 1 ? 1 : (pageS - 2 * interval);
}
//生成页码
for (var j = start; j < end + 1; j++) {
if (j == intPageIndex) {
var spanSelectd = $("<span>" + j + "</span>");
$pager.append(spanSelectd);
} //if
else {
var a = $("<a href='javascript:void(0)'>" + j + "</a>").click(function () {
PageClick($(this).text(), total, spanInterval);
return false;
});
$pager.append(a);
} //else
} //for
//上一页
if (intPageIndex == total) {
$pager.append("<span>下一页</span>");
}
else {
var next = $("<a href='javascript:void(0)' next='" + (intPageIndex + 1) + "'>下一页</a>").click(function () {
PageClick($(this).attr("next"), total, spanInterval);
return false;
});
$pager.append(next);
}
//最后一页
if (intPageIndex == pageS) {
$pager.append("<span>最后一页</span>");
}
else {
var last = $("<a href='javascript:void(0)' last='" + pageS + "'>最后一页</a>").click(function () {
PageClick($(this).attr("last"), total, spanInterval);
return false;
});
$pager.append(last);
}
} //sucess
}); //ajax
}; //function
}); //ready
分页样式----如果有感兴趣的,我这里还有20几套分页样式,可以留下QQ
复制代码 代码如下:
<style type="text/css">
DIV.yahoo2 {
PADDING-RIGHT: 3px; PADDING-LEFT: 3px; FONT-SIZE: 0.85em; PADDING-BOTTOM: 3px; MARGIN: 3px; PADDING-TOP: 3px; FONT-FAMILY: Tahoma,Helvetica,sans-serif; TEXT-ALIGN: center
}
DIV.yahoo2 A {
BORDER-RIGHT: #ccdbe4 1px solid; PADDING-RIGHT: 8px; BACKGROUND-POSITION: 50% bottom; BORDER-TOP: #ccdbe4 1px solid; PADDING-LEFT: 8px; PADDING-BOTTOM: 2px; BORDER-LEFT: #ccdbe4 1px solid; COLOR: #0061de; MARGIN-RIGHT: 3px; PADDING-TOP: 2px; BORDER-BOTTOM: #ccdbe4 1px solid; TEXT-DECORATION: none
}
DIV.yahoo2 A:hover {
BORDER-RIGHT: #2b55af 1px solid; BORDER-TOP: #2b55af 1px solid; BACKGROUND-IMAGE: none; BORDER-LEFT: #2b55af 1px solid; COLOR: #fff; BORDER-BOTTOM: #2b55af 1px solid; BACKGROUND-COLOR: #3666d4
}
DIV.yahoo2 A:active {
BORDER-RIGHT: #2b55af 1px solid; BORDER-TOP: #2b55af 1px solid; BACKGROUND-IMAGE: none; BORDER-LEFT: #2b55af 1px solid; COLOR: #fff; BORDER-BOTTOM: #2b55af 1px solid; BACKGROUND-COLOR: #3666d4
}
DIV.yahoo2 SPAN.current {
PADDING-RIGHT: 6px; PADDING-LEFT: 6px; FONT-WEIGHT: bold; PADDING-BOTTOM: 2px; COLOR: #000; MARGIN-RIGHT: 3px; PADDING-TOP: 2px
}
DIV.yahoo2 SPAN.disabled {
DISPLAY: none
}
DIV.yahoo2 A.next {
BORDER-RIGHT: #ccdbe4 2px solid; BORDER-TOP: #ccdbe4 2px solid; MARGIN: 0px 0px 0px 10px; BORDER-LEFT: #ccdbe4 2px solid; BORDER-BOTTOM: #ccdbe4 2px solid
}
DIV.yahoo2 A.next:hover {
BORDER-RIGHT: #2b55af 2px solid; BORDER-TOP: #2b55af 2px solid; BORDER-LEFT: #2b55af 2px solid; BORDER-BOTTOM: #2b55af 2px solid
}
DIV.yahoo2 A.prev {
BORDER-RIGHT: #ccdbe4 2px solid; BORDER-TOP: #ccdbe4 2px solid; MARGIN: 0px 10px 0px 0px; BORDER-LEFT: #ccdbe4 2px solid; BORDER-BOTTOM: #ccdbe4 2px solid
}
DIV.yahoo2 A.prev:hover {
BORDER-RIGHT: #2b55af 2px solid; BORDER-TOP: #2b55af 2px solid; BORDER-LEFT: #2b55af 2px solid; BORDER-BOTTOM: #2b55af 2px solid
}
</style>
分页存储过程---PAGINATION
复制代码 代码如下:
CREATE PROCEDURE [dbo].[PAGINATION]
@FEILDS VARCHAR(1000),--要显示的字段
@PAGE_INDEX INT,--当前页码
@PAGE_SIZE INT,--页面大小
@ORDERTYPE BIT,--当为0时 则为 desc 当为1 时 asc
@ANDWHERE VARCHAR(1000)='',--where语句 不用加where
@ORDERFEILD VARCHAR(100) --排序的字段
as
DECLARE @EXECSQL VARCHAR(2000)
DECLARE @ORDERSTR VARCHAR(100)
DECLARE @ORDERBY VARCHAR(100)
BEGIN
set NOCOUNT on
IF @ORDERTYPE = 1
BEGIN
SET @ORDERSTR = ' > ( SELECT MAX(['+@ORDERFEILD+'])'
SET @ORDERBY = 'ORDER BY '+@ORDERFEILD+' ASC'
END
ELSE
BEGIN
SET @ORDERSTR = ' < ( SELECT MIN(['+@ORDERFEILD+'])'
SET @ORDERBY = 'ORDER BY '+@ORDERFEILD+' DESC'
END
IF @PAGE_INDEX = 1 --当页码是第一页时直接运行,提高速度
BEGIN
IF @ANDWHERE=''
SET @EXECSQL = 'SELECT TOP '+STR(@PAGE_SIZE)+' '+@FEILDS+' FROM [books] '+@ORDERBY
ELSE
SET @EXECSQL = 'SELECT TOP '+STR(@PAGE_SIZE)+' '+@FEILDS+' FROM [books] WHERE '+@ANDWHERE+' '+ @ORDERBY
END
ELSE
BEGIN
IF @ANDWHERE=''
BEGIN --以子查询结果当做新表时 要给表名别名才能用
SET @EXECSQL = 'SELECT TOP'+STR(@PAGE_SIZE)+' '+@FEILDS+' FROM [books] WHERE '+@ORDERFEILD+
@ORDERSTR+' FROM (SELECT TOP '+STR(@PAGE_SIZE*(@PAGE_INDEX-1))+' '+@ORDERFEILD+
' FROM [books] '+@ORDERBY+') AS TEMP) '+ @ORDERBY
END
ELSE
BEGIN
SET @EXECSQL = 'SELECT TOP'+STR(@PAGE_SIZE)+' '+@FEILDS+' FROM [books] WHERE '+@ORDERFEILD+
@ORDERSTR+' FROM (SELECT TOP '+ STR(@PAGE_SIZE*(@PAGE_INDEX-1))+' '+@ORDERFEILD+
' FROM [books] WHERE '+@ANDWHERE+' '+@ORDERBY+') AS TEMP) AND '+@ANDWHERE+' '+ @ORDERBY
END
END
EXEC (@EXECSQL)--这里要加括号
END
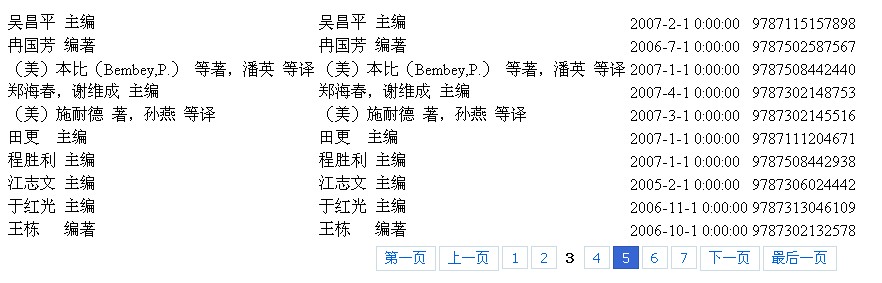
运行效果图

补充:
终于,大功告成,不容易啊!有几个地方忘记给注释说明了,大家可能不理解。
PageClick(1, total, 3); 这个函数,第一个参数是当前页码,第一调用为第一页,这个不用管,total:表示总记录数,第三个参数表示:当前索引和旁边个间隔几页
OK,今天到此为止,第一次写东东,写的不好,技术含量也有限,忘读此博文者见谅。
【基于Jquery+Ajax+Json的高效分页实现代码】相关文章:
★ 让插入到 innerHTML 中的 script 跑起来的实现代码
