前面我写过一篇短小的文章,简要的介绍了下怎样定义input type="file" 的样式。对于一般的表单,上传控件较少,这样的做法确实不错,既减少了代码,又美化了样式,原文:《定义input type="file" 的样式》
其实要实现给file控件定义样式,大致思想都是一样的。
今天看到博客园的繁花连写两篇文章来研究file控件
《jquery.fileEveryWhere.js--一个跨浏览器的file显示插件》
《firefox下input type="file"的size是多大》
我这里也按捺不住了。成果是繁花的,以下内容引用自上面两篇文章:
大牛ppk都说过,在从多表单控件中,上传文件控件的样式是最难以控制的。见文章Styling an input type="file"。本插件也多是参考此文。
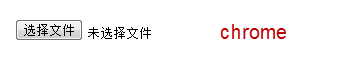
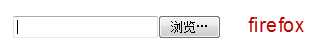
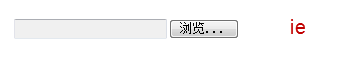
先来看看input type="file"在chrome,ie,firefox这三个浏览器下表情各异吧。



chrome像是button+label组合,看起差异最大。
ff和ie,是text+button的组合,就外形来看,firefox更标准,事实上firefox存在两个潜在问题:
1,firefox对type="file" 的input的width定义目前是不支持的(但是FF支持size属性,可以给size设置一个值,来控制上传框的大小,至于这个size到底是多大,见文章繁花-firefox下input type="file"的size是多大)。
2,火狐浏览器的提交file表单时只提交文件名不提交路径,而IE提交的是路径+文件名,chrome也能提交路径+文件名,但只显示文件名。火狐浏览器的提交file表单时只提交文件名不提交路径(很遗憾,暂时没有解决方法)
要让file在各个浏览器显示统一,纯样式已经控制不了,只能用js脚本了。基本步骤有3:
1,通过文本框和按钮去模拟一个input type=”file”。
2,把input="file"做成透明,用定位完全盖住文本框和按钮。
3,当input type=”file”的onchange的时,用js将文本框的值设置成input type=”file”的值。
了解步骤后,整个插件就很好写了,代码如下:
复制代码 代码如下:
/*
* file everywhere - 浏览器通用文件上传
* copyright->flowerszhong
* flowerszhong@gmail.com
* http://www.cnblogs.com/flowerszhong/
*/
(function($) {
$.fn.fileEveryWhere = function(options) {
var defaults = {
WrapWidth: 300,
WrapHeight: 30,
ButtonWidth: 60,
ButtonHeight: 28,
ButtonText: "浏览",
TextHeight: 28,
TextWidth: 240
};
var options = $.extend(defaults, options);
var browser_ver = $.browser.version.substr(0, 1);
var displayMode = ($.browser.msie && browser_ver <= "7") ? "inline" : "inline-block";
return this.each(function() {
//创建包含,设置为相对定位
var wrapper = $("<div>")
.css({
"width": options.WrapWidth + "px",
"height": options.WrapHeight + "px",
"display": displayMode,
"zoom": "1",
"position": "relative",
"overflow": "hidden",
"z-index":"1"
});
//创建文本输入框,用于存放上传文件名称
var text = $('<input type="text" />')
.css({
"width": options.TextWidth + "px",
"heigth": options.TextHeight + "px"
});
//创建浏览按钮
var button = $('<input type="button" />')
.val(options.ButtonText);
$(this).wrap(wrapper).parent().append(text, button);
$(this).css({
"position": "absolute",
"top": "0",
"left": "0",
"z-index": "2",
"height": options.WrapHeight + "px",
"width": options.WrapWidth + "px",
"cursor": "pointer",
"opacity": "0.0",
"outline":"0",
"filter": "alpha(opacity:0)"
});
if ($.browser.mozilla) { $(this).attr("size", 1 + (options.WrapWidth - 85) / 6.5) }
$(this).bind("change", function() {
text.val($(this).val());
});
});
};
})(jQuery);
使用很简单:
$("input:file").fileEveryWhere({参数});
firefox对type="file" 的input的width定义目前是不支持的,但是FF支持size属性,可以给size设置一个值,来控制上传框的大小。
但是这个size值怎么设置,size="10"是多宽,默认值又是多少,不能光凭感觉去设置。 用脚本来查看下:
复制代码 代码如下:
<script type="text/javascript">
$(function() {
var fileArray = [];
var i = 0;
while (i < 100) {
fileArray.push(i + ":<input type='file' size='" + i + "' /><br />");
i++;
}
document.write(fileArray.join(""));
$("input:file").each(function() { $(this).after("<b>" + $(this).width() + "</b>") });
});
</script>
在火狐下得到这样的结果:

发现了一定的规律,默认为208像素,size="1"时为85像素,每个size之间相差6.5个像素的宽度,所以我们可以动态的设定size的值,如:
复制代码 代码如下: if ($.browser.mozilla) { $(this).attr("size", 1 + (options.WrapWidth - 85) / 6.5)
【基于jquery跨浏览器显示的file上传控件】相关文章:
★ jQuery fancybox在ie浏览器下无法显示关闭按钮的解决办法
