复制代码 代码如下:
$.post('<%=this.AppPath %>DataService/InventoryUIService.svc/Rename', ///location.protocol + "//" + location.host + location.pathname + "/Rename",
odata,
function (result) {
$dialogProcessing.dialog("close");
if (result.Success) {
alert("Success");
}
else {
var msg = "Your submit fauiler, Detail message is:" + result.ErrorMessage;
window.alert(msg);
}
},
"json");
$.ajax({
url: '<%=this.AppPath %>DataService/InventoryUIService.svc/Rename',
type: 'POST',
contentType: 'application/json',
dataType: 'json',
data: odata,
success: function (result) {
if (result.Success) {
alert("Success");
}
else {
var msg = "Your submit fauiler, Detail message is:" + result.ErrorMessage;
window.alert(msg);
}
},
error: function (jqXHR, textStatus, errorThrown) {
var msg = "Your submit throw a error, rnError message is:" + $(jqXHR.responseText).text();
window.alert(msg);
}
});
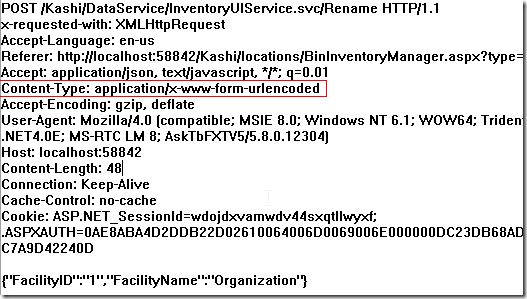
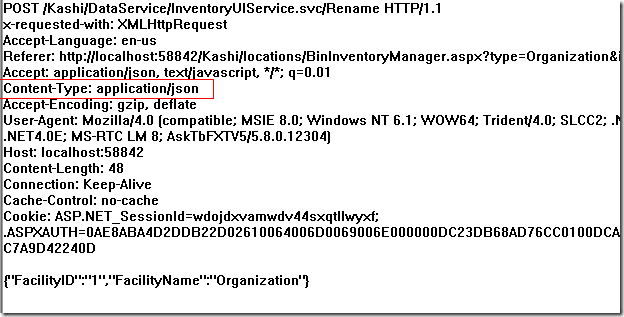
TCP Trace截图
$.post:

$.ajax:

感觉$.post是用来提交forms的,而要跟wcf ajax service访问,还必须得用$.ajax来指定Content-Type.
后来找到的资料: http://stackoverflow.com/questions/2845459/jquery-how-to-make-post-use-contenttype-application-json
以上都是按个人理解所写,有不对之处请指正
【JQuyer $.post 与 $.ajax 访问WCF ajax service 时的问题需要注意的地方】相关文章:
★ Javascript中setTimeOut和setInterval的定时器用法
★ 浅谈利用JavaScript进行的DDoS攻击原理与防御
★ JQuery boxy插件在IE中边角图片不显示问题的解决
★ Javascript递归打印Document层次关系实例分析
★ 自动关闭的层
