JQuery扩展插件Validate—4设置错误提示的样式
摘要:我们先来使用firebug查看在前面的示例中JS产生的html错误提示:从图中我们发现错误信息是被放在了一个label标签中,且有一个类样式...
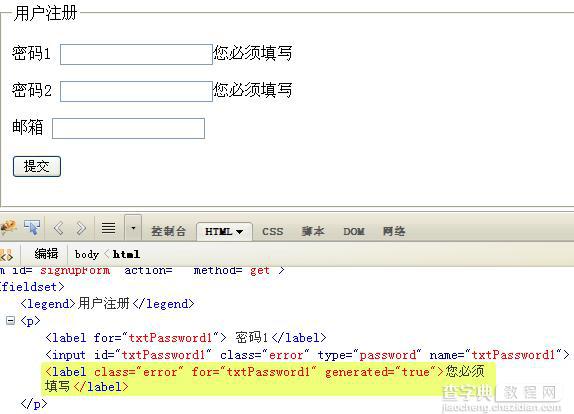
我们先来使用firebug查看在前面的示例中JS产生的html错误提示:
 从图中我们发现错误信息是被放在了一个label标签中,且有一个类样式error,只要为signupform下面的
从图中我们发现错误信息是被放在了一个label标签中,且有一个类样式error,只要为signupform下面的
label标签中的error定css样式,应该就可以修改显示结果了,添加的css代码如下:
复制代码 代码如下:
<style type="text/css">
*
{
font-size: 14px;
}
#signupForm label.error
{
color:Red;
font-size:13px;
margin-left:5px;
padding-left:16px;
background:url("error.png") left no-repeat;
}
</style>
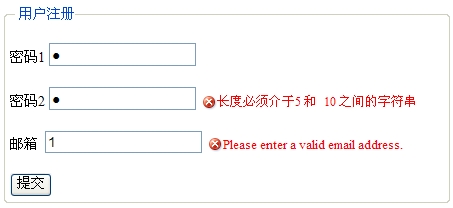
运行时显示结果:

源码下载
【JQuery扩展插件Validate—4设置错误提示的样式】相关文章:
★ jQuery异步上传文件插件ajaxFileUpload详细介绍
★ jQuery实现控制文字内容溢出用省略号(…)表示的方法
