基于JQuery的Select选择框的华丽变身
摘要:不过这种情况可能是一去不复返了,如果你猜测是使用HTML5技术,那就错了,在中国,使用IE6浏览器的人仍占绝大大多数,这种古老的浏览器是不认...
不过这种情况可能是一去不复返了,如果你猜测是使用HTML5技术, 那就错了,在中国,使用IE6浏览器的人仍占绝大大多数,这种古老的浏览器是不认识HTML5的。
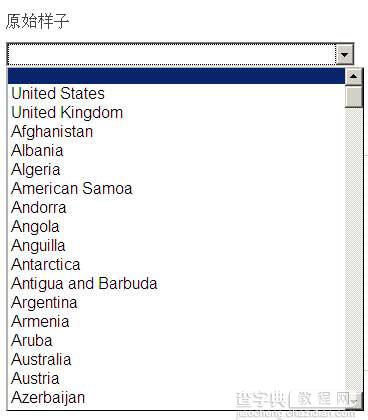
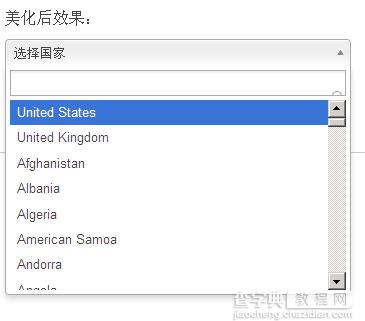
我现在推荐的是一款JavaScript插件,它有JQuery和Prototype两种版本,支持所有类型的浏览器。使用它后,你的页面上的select选择框会变的漂亮的让你大吃一惊,下面是使用前和使用后的对比效果图。
单选模式:


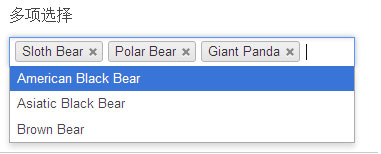
多选模式:

更多的效果请访问这个插件的官方主页的中文翻译Chosen演示页面。
具体的用法非常简单,你只需要在select是加入class=”chzn-select”属性就行了,然后调用 jquery: $(“.chzn-select”).chosen(),一切都搞定。
【基于JQuery的Select选择框的华丽变身】相关文章:
★ 简介JavaScript中的getUTCFullYear()方法的使用
★ JavaScript的Backbone.js框架的一些使用建议整理
