Fastest way to build an HTML stringPosted in 'Code Snippets, JavaScript' by James on May 29th, 2009
原文:http://james.padolsey.com/javascript/fastest-way-to-build-an-html-string/
复制代码 代码如下:
var arr = ['item 1', 'item 2', 'item 3', ...],
list = '';
for (var i = 0, l = arr.length; i < l; i++) {
list += '<li>' + arr + '</li>';
}
list = '<ul>' + list + '</ul>';//最低效的方式。
var arr = ['item 1', 'item 2', 'item 3', ...], list = [];for (var i = 0, l = arr.length; i < l; i++) { list[list.length] = '<li>' + arr + '</li>';}list = '<ul>' + list.join('') + '</ul>';;//比上一种的方式快。
var arr = ['item 1', 'item 2', 'item 3', ...];var list = '<ul><li>' + arr.join('</li><li>') + '</li></ul>';//最优的方式。
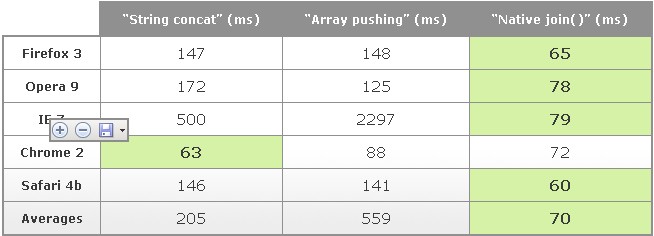
执行1000 次:"String concat"
(ms)
"Array pushing"
(ms)
"Native join()"
(ms)
Firefox 314714865Opera 917212578IE 7500229779Chrome 2638872Safari 4b14614160Averages20555970
只有chrome比较特别,第一种方法反而是最快的。
中文翻译版本
第一种:逐个字符串相加
复制代码 代码如下:
var arr = ['item 1', 'item 2', 'item 3', ...],
list = '';
for (var i = 0, l = arr.length; i < l; i++) {
list += '<li>' + arr[i] + '';
}
list = '<ul>' + list + '</ul>';
这种最常见的,但是效率最低!代码逻辑相对来说复杂。
第二种:逐个 push 进数组
复制代码 代码如下:
var arr = ['item 1', 'item 2', 'item 3', ...],
list = [];
for (var i = 0, l = arr.length; i < l; i++) {
list[list.length] = '<li>' + arr[i] + '';
}
list = '<ul>' + list.join('') + '</ul>';
比上一种方法稍微快一些,但还是不够好…
第三种:直接join()
复制代码 代码如下:
var arr = ['item 1', 'item 2', 'item 3', ...];
var list = '<ul><li>' + arr.join('</li><li>') + '</li></ul>';
使用原生的方法(比如 join()),不管它后面是怎么实现的,一般都比其他方法快很多,而且代码非常简洁。
使用原生的方法(比如 join()),不管它后面是怎么实现的,一般都比其他方法快很多,而且代码非常简洁。
浏览器性能
每种方法是使用一个长度为 130 的数组来测试,其中每个元素的长度是多种多样的,防止浏览器对一定长度的字符串做特殊的优化;每种方法测试了 1000 次;下面的结果显示,执行完这 1000 次需要的时间:

【Fastest way to build an HTML string(拼装html字符串的最快方法)】相关文章:
★ JavaScript中用toString()方法返回时间为字符串
★ 在JavaScript中处理字符串之link()方法的使用
★ 在JavaScript中处理字符串之fontcolor()方法的使用
★ jQuery实现限制textarea文本框输入字符数量的方法
