推荐11款jQuery开发的复选框和单选框美化插件
摘要:作者:ChrisSpooner翻译:Terryli-GBin1.com英文:jQueryPluginsforStylingCheckbox&...
作者:Chris Spooner
翻译:Terry li -GBin1.com
英文:jQuery Plugins for Styling Checkbox & Radio Buttons
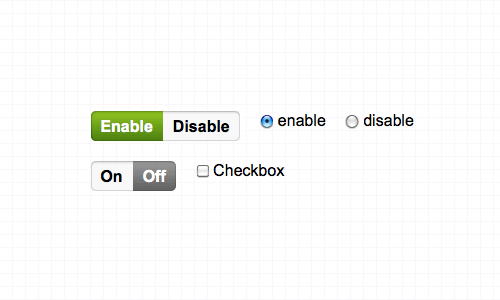
web开发中所有的输入控件中复选框和单选框的样式是最难去设计的,因为不同的浏览器及其操作系统对于样式的渲染展现是不一样的。但是在jQuery的帮 助下我们可以整体的改变他们的样式。这里我们将介绍12款实用的美化插件来帮助大家设计简单直白的按钮设计,或者时尚的Iphone类型的开关按钮。
Fancy checkboxes and radio buttons with CSS

查看插件首页 jqTransform

查看插件首页 FancyForm

查看插件首页 jQuery Checkbox

查看插件首页 jNice

查看插件首页 NiceForms

查看插件首页 iPhone-style Checkboxes

查看插件首页 ezMark jQuery Checkbox & Radio Button plugin

查看插件首页 jQuery Fancy Custom Radio-button and Checkbox

查看插件首页 iPhone Style Radio and Checkbox

查看插件首页 Create iPhone-style buttons with the iButton jQuery Plug-in

查看插件首页
【推荐11款jQuery开发的复选框和单选框美化插件】相关文章:
★ 常用DOM整理
上一篇:
JS 控制小数位数的实现代码
下一篇:
JavaScript 大数据相加的问题
