后面会详细分析jQuery.event.add/jQuery.event.remove/jQuery.event.trigger。
虽然事件模块代码很难读,但其提供的API接口还是很清晰的。如下

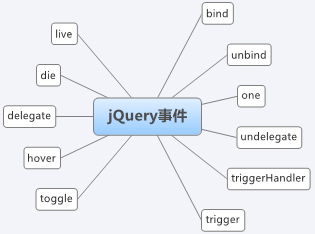
1 添加事件(bind/one/live/delegate/hover/toggle)
bind 基本的添加事件函数。
one 添加只执行一次的事件函数。
live 事件代理(使用document代理)。
delegate 事件代理(使用指定元素代理)。
hover 模拟css的hover。
toggle 显示/隐藏。
bind/one/live 都是使用内部的jQuery.event.add 来完成事件添加。
delegate 内部调用的是live。
hover 内部使用mouseenter/mouseleave,而mouseenter/mouseleave又使用bind。
toggle 内部使用click,而click内部又调用的是bind。
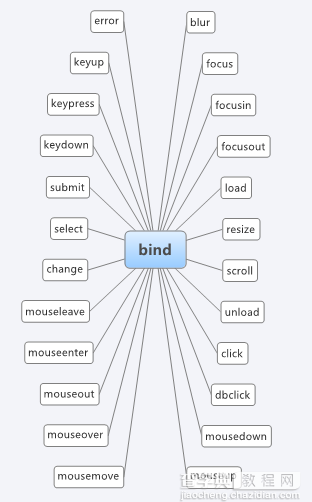
实际上jQuery的一个each调用就给jQuery对象上增加了24个添加事件的快捷方法
如下图
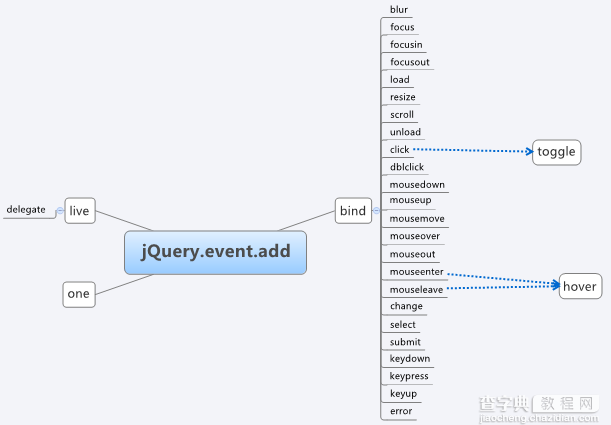
如下图

记住,bind调用的是jQuery.event.add,因此 jQuery.event.add 才是整个jQuery添加事件模块的核心。以上所有的方法都是在其之上构建的上层应用。如图

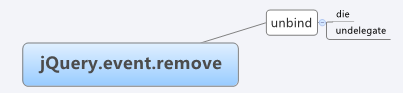
2 删除事件 (unbind/die/undelegate)
unbind 删除事件基础方法。可以删除一个指定handler,还可以删除某类型事件的全部handler,甚至可以删除挂在element上的全部事件。其内部调用jQuery.event.remove。
die/undelegate 删除事件代理。 内部都使用unbind。
因此, jQuery.event.remove 才是整个jQuery删除事件模块的核心。unbind/die/undelegate都是在其之上构建的上层应用。如图

3 触发事件(trigger/triggerHandler)
trigger 触发一个事件(会冒泡)
triggerHandler 触发一个事件(不会冒泡)
trigger/triggerHandler 内部调用的都是jQuery.event.trigger,因此jQuery.event.trigger 才是整个jQuery触发事件模块的核心。如图

【读jQuery之十 事件模块概述】相关文章:
★ jQuery的Scrollify插件实现滑动到页面下一节点
