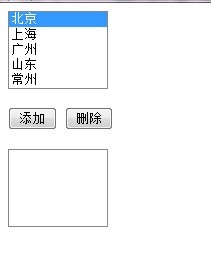
呃。其实很简单的东西啦。页面的图
两个列表都可以多选,
实现如下效果:
1、双击第一个列表中任意一个列表项,实现向下添加
2、双击第二个列表中任意一个列表项,实现删除,
2、点击按钮,实现对应功能。

Html代码
复制代码 代码如下:
<form name="form1" method="post" action="">
<select id="select1" size="5" multiple >
<option value="111">北京</option>
<option value="222">上海</option>
<option value="333">广州</option>
<option value="333">山东</option>
<option value="333">常州</option>
</select><br/><br/>
<input type="button" id="button1" value="添加">
<input type="button" id="button2" value="删除"><br/><br/>
<select id="select2" size="5" multiple >
</select>
</form>
jquery代码
复制代码 代码如下:
<script src="js/jquery-1.6.js"></script>
<script type="text/javascript">
$(document).ready(function(){
$("#select1").dblclick(function () { $("#select1 :selected").appendTo($("#select2")); });
$("#select2").dblclick(function () { $("#select2 :selected").appendTo($("#select1")); });
$("#button1").click(function () { $("#select1 option:selected").appendTo($("#select2")); });
$("#button2").click(function () { $("#select2 option:selected").appendTo($("#select1")); });
})
</script>
【使用jquery实现select添加实现后台权限添加的效果】相关文章:
★ JQuery使用index方法获取Jquery对象数组下标的方法
★ javascript实现点击商品列表checkbox实时统计金额的方法
★ jQuery插件pagewalkthrough实现引导页效果
★ 在JavaScript应用中使用RequireJS来实现延迟加载
