自动补全也成自动完成,最经典的如google的搜索框,输入一个字母后会给用户很多提示选择

查看源码会发现input输入框加上了autocomplete="off",此为了屏蔽浏览器表单默认的记忆功能。淘宝,百度的搜索框也有该属性。autocomplete 属性是非标准的,首先在 IE5 中加入,后 其它浏览器 都 支持。html5 也将其列表标准。
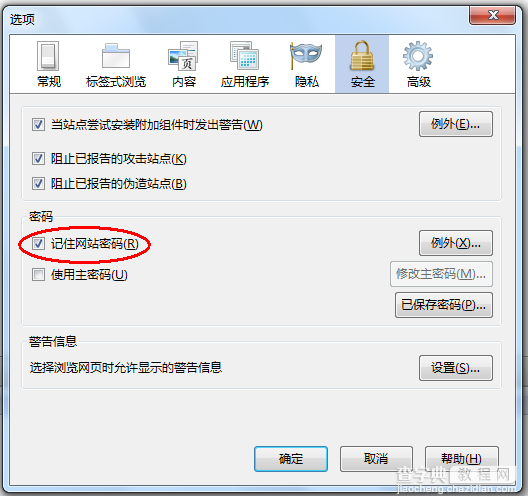
但Firefox中有个Bug。首次提交后,FF会提示是否记住某某网站的密码,点击“记住”后 input[type=text]设置autocomplete="off"将不起作用。如下
复制代码 代码如下:
<!DOCTYPE HTML>
<html>
<head>
<title>Firefox autocomplete="off" bug</title>
</head>
<body>
<form name="myform" action="http://www.baidu.com">
<input type="text" name="search" autocomplete="off"/>
<input type="password" name="password"/>
<input type="submit" value="SUBMIT"/>
</form>
</body>
</html>
FF默认设置是“记住网站密码”的

有两种情况:
1,form中没有input[type=password],autocomplete="off"将起作用
2,去掉form,设置input[type=text]的autocomplete也起作用
【Firefox中autocomplete="off" 设置不起作用Bug的解决方法】相关文章:
★ js获取变量
