扩展jquery实现客户端表格的分页、排序功能代码
摘要:下载代码和示例:jqueryPaging.rar使用方法如下:复制代码代码如下:$("#myTable").tablePaging({pag...
下载代码和示例:jqueryPaging.rar
使用方法如下:
复制代码 代码如下:
<script language="javascript" type="text/javascript">
$("#myTable").tablePaging({ pageSize: 5, sorting: true, sortSelector: ".js-Order", sortType: "number" });
</script>
如果仅仅用分页功能:$("#myTable").tablePaging();
参数说明:
id: jQuery(this).attr('id'), // 要分页的表格的ID
pageSize: 10, // 单个页面显示记录数,默认是10条
sorting: false,//是否要进行排序,默认不排序
sortDirection: 'asc', //排序顺序,默认升序
sortSelector: '',//排序选择的列,这里需要给td设置一个class用来识别。可以从示例中看到演示
sortType: '', //排序支持的数字类型,‘number',‘string',‘date'
onPaged: null // 排完序之后绑定事件
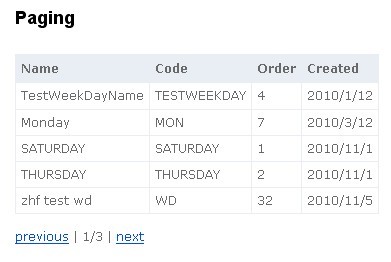
看一下分页效果:

【扩展jquery实现客户端表格的分页、排序功能代码】相关文章:
下一篇:
初识JQuery 实例一(first)
