textarea中的手动换行处理的jquery代码
摘要:网上众说纷纭,经过测试用textarea的内容.replace(/n/g,"")解决问题,在IE6/7/8/9Firefox/3.6.13c...
网上众说纷纭,经过测试用 textarea的内容.replace(/n/g, "<br/>") 解决问题,在IE6/7/8/9 Firefox/3.6.13 chrome10.0.648.82下测试通过,示例代码如下:
复制代码 代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>YES!B/S!文章示例页面</title>
<script src="http://ajax.googleapis.com/ajax/libs/jquery/1.4.2/jquery.min.js"></script>
<script type="text/javascript">
function testabc()
{
var content=$("#test").val().replace(/n/g,"<br/>");
alert(content);
}
</script>
</head>
<body>
<textarea id="test" rows="4"></textarea><br>
<input type="button" value="测试"/>
</body>
</html>
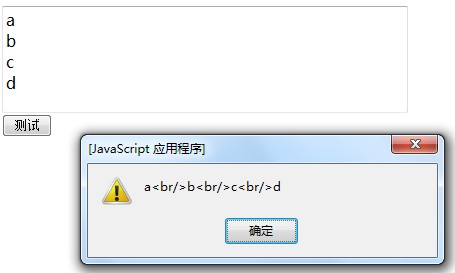
结果:

下面的处理就不说了哈
【textarea中的手动换行处理的jquery代码】相关文章:
★ 在JS中操作时间之getUTCMilliseconds()方法的使用
上一篇:
JS 面向对象之神奇的prototype
下一篇:
基于jquery循环map功能的代码
