首先看看英文解释吧:
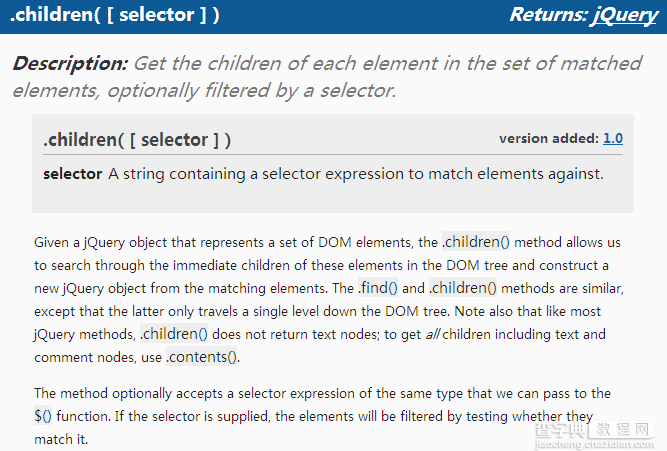
children方法:

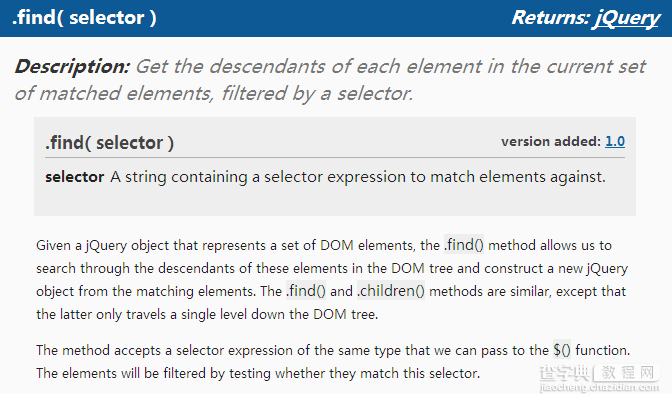
find方法:

通过以上的解释,可以总结如下:
1:children及find方法都用是用来获得element的子elements的,两者都不会返回 text node,就像大多数的jQuery方法一样。
2:children方法获得的仅仅是元素一下级的子元素,即:immediate children。
3:find方法获得所有下级元素,即:descendants of these elements in the DOM tree
4:children方法的参数selector 是可选的(optionally),用来过滤子元素,但find方法的参数selector方法是必选的。
5:find方法事实上可以通过使用 jQuery( selector, context )来实现:英语如是说:Selector context is implemented with the .find() method; therefore, $('li.item-ii').find('li') is equivalent to $('li', 'li.item-ii').
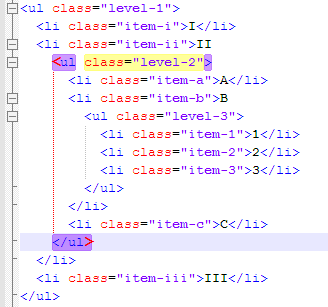
例如,有以下html元素:

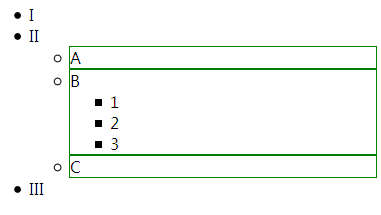
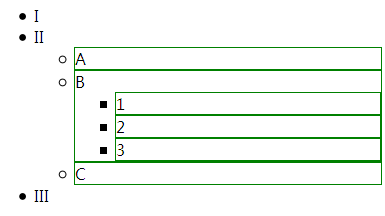
使用:$('ul.level-2').children().css('border', '1px solid green'); 的效果是:

使用 $('ul.level-2').find('li').css('border', '1px solid green'); 的效果是:

【jQuery初学:find()方法及children方法的区别分析】相关文章:
★ jQuery异步上传文件插件ajaxFileUpload详细介绍
★ 在JavaScript中处理字符串之fontcolor()方法的使用
★ 浅谈javascript中for in 和 for each in的区别
