基于jquery的高性能td和input切换并可修改内容实现代码
摘要:在之前的基础上,添加方向键左右支持。在实际工作中,我们会碰到这样一个情况。在页面中显示着100个数据,同时用户还希望他可以更改其中的数据,普...
在之前的基础上,添加方向键左右支持。
在实际工作中,我们会碰到这样一个情况。在页面中显示着100个数据,同时用户还希望他可以更改其中的数据,普通的方式可能如下,

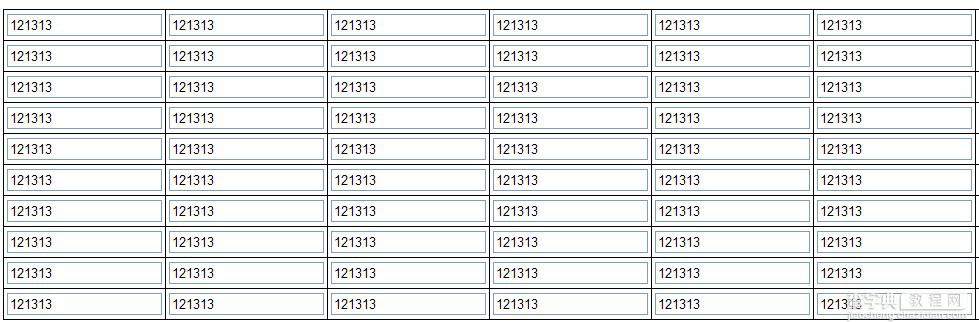
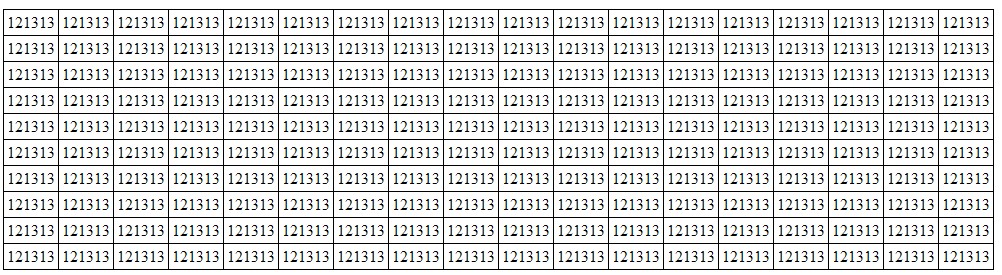
这种方式会出现一个问题,就是页面显示的时候有点慢,同时如果有滚动条的话,会有些卡。下面给出我的一个解决方法,显示的时候全是td的,没有input标签,如下

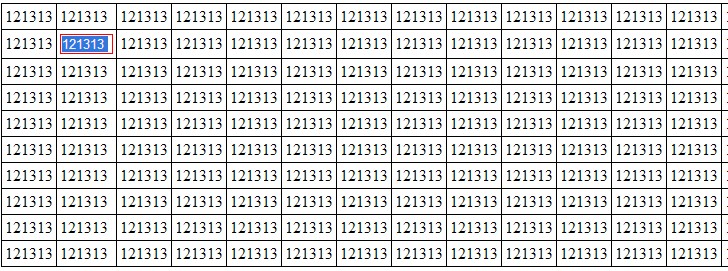
当你点击其中一个td时,就会出现下面这样

当你点击td的时候,会在td动态加入一个input同时把td的值赋给input,当你鼠标离开input时,会把input的值赋给td。同时支持回车,上下方向键,进行向右,上下移动。
可以对这个做一些扩展,做出一些很实际的功能,(对大批量数据编辑等等)。不多说了,附上源码,仅供参考。
在线演示地址http://demo.jb51.net/js/td_input_edit/index.htm
打包下载地址http://xiazai.jb51.net/201101/yuanma/td_input_edit.rar
【基于jquery的高性能td和input切换并可修改内容实现代码】相关文章:
★ jQuery实现控制文字内容溢出用省略号(…)表示的方法
