这几天在做动态加载图片热区,我用Ajax获取到了area标签,这里有多个area,在IE8和FF里测试正常,可一到IE7,和IE6里面就显示不正常了。
后来发现jquery中的append将HTML加入到标签里的方法都不好用,都会出现下面的问题
先给出我的获取热区的代码
 下面是热的HTML
下面是热的HTML
复制代码 代码如下:
<img src="Image.aspx?reganise_id=<%=ViewState["RegionValue"]%><%=ViewState["ID"] %>" width="930px" usemap="#Map" border="0" id="NodeImage"/>
<map name="Map" id="Map"></map>
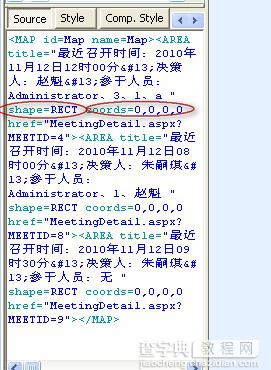
如下是结果:
1.我要的正确代码

2.不正确的代码

上面的两种结果是从IETEST里截图出来的。
先前我用$("#Map").html();方法来获取热区,可以一直出现图2的问题。
后来我用alert();测试了一下,得出的结果是没有问题的,直接用innerHtml()问题就解决了,就是最上面注释了的那行Code。
其实有的时候还是JS本身的一些东西兼容比较好,这要看需求了。Jquery不是万能的!
这可能就是jquery的Bug吧,只是个人意见,仅供参考!
【Juqery Html(),append()等方法的Bug解决方法】相关文章:
★ JQuery使用index方法获取Jquery对象数组下标的方法
★ JavaScript中的Math.sin()方法使用详解
★ Javascript中的getUTCHours()方法使用详解
★ JavaScript中的setUTCDate()方法使用详解
★ JavaScript中的italics()方法的使用介绍
★ JavaScript中String.match()方法的使用详解
★ 简介JavaScript中toUpperCase()方法的使用
