1)Javascript对象成员实验:
复制代码 代码如下:
var f = function d() {
this.a = "a";/*这句运行后不存在f.a也不存在d.a存在一个window.a*/
var b = "b";/*局部变量*/
};
var o = { ff: function () {
var a = "a"; /*局部变量*/
this.b = "b"; /*这句运行后存在o.b*/
}
};
function Man(){
this.age = 30;
};
Man.prototype.sex = 1;
Man.prototype.name = function () {
};
debugger;/*第一处断点*/
f();
o.ff();
var m = new Man();
debugger; /*第二处断点*/
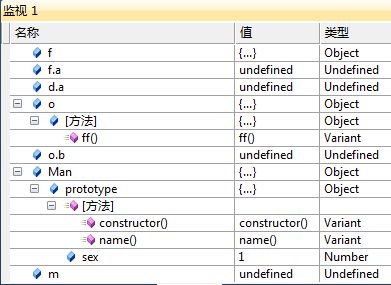
第一处断点时对象成员的存在情况:

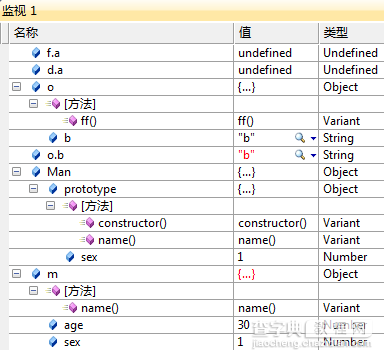
第二处断点时对象成员的存在情况:

一句话:关于js函数:this指的是所在函数外最近一层的对象,而嵌套函数的内部函数内的this指的是window对象。
一句话:js的oo特性:使用this.成员方式定义对象的成员使用对象具有js特有的动态持性,类与对象实例有差异的,而.prototype.成员定义成员是经典的定义方式,类与对象实例是统一的。
2)Javascript对象共享性成员变量实验:
复制代码 代码如下:
function Ghost(_name) {
this.name = _name;
this.age = 1000;
}
Ghost.prototype.setName = function (_name) {
this.name = _name;
}
function Man(_name){
this.age = 30;
this.ghost = new Ghost("实例变量" + _name);
};
Man.prototype.ManGhost = new Ghost("共享变量");
var a = new Man("a");
var b = new Man("b");
var amg = a.ManGhost.setName("我只设置a的共享变量");
debugger; /*第一处断点*/
var ag = a.ghost;
var bg = b.ghost;
var bmg = b.ManGhost;
debugger; /*第二处断点*/
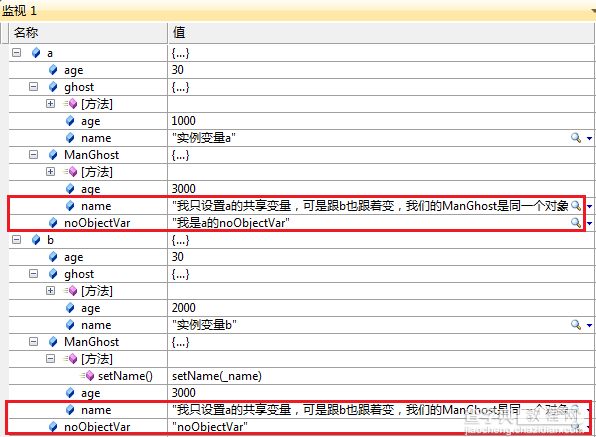
运行到第一片断点:

简单变量与对象变量的差别
使用.prototype.定义的成员,如果该成员为简单变量则,每个对象实例都有一个各自的副本。(例如:Man.prototype.noObejctVar)
使用.prototype.定义的成员,如果该成员对象变量,则每个对象实例都共享同一个对象副本。(例如:Man.prototype.ManGhost)
为什么有这样的差别呢?单从ManGhost变量与noObjectVar变量它们都是使用.prototype.定义的成员是没有差别的,只是它们类型不同,表示它们访问和使用用它们的方式是不同的,只是ManGhost变量内存放的是new出来的对象,而noObjectVar变量内存放的是值(或某种值的引用),换句话说ManGhost存放的是对象的引用,通过这个引用可以操作这个对象,noObjectVar变量内存放也可是某种值引用,可是无法使用这个引用来操作它.
从另一个视角看
noObjectVar变量存放的是字串对象的引用.
a.noObjectVar="新字符串a";
这表示noObjectVar从原来的存放字符串对象引用,指向新字符串对象引用.(也可以说新的字符串对象覆盖原字符串对象)
a.ManGhost=new Ghost("a");
b.ManGhost=new Ghost("b");
这样a与b就不存在共享对象的问题了.不过这样就存在另一个问题.prototype.ManGhost时定义新建的对象就浪费了.不过这样使用.prototype.是错误的.
使用.prototype.定义成员函数及定义共享变量才是正确的用法.
使用javascript来正确的定义类请见:[技术备忘录]javascript来定义类的规范
【Javascript面象对象成员、共享成员变量实验】相关文章:
★ javascript消除window.close()的提示窗口
