随着 RIA 的广泛使用,将越来越多地使用 JavaScript 库协助开发。RIA 被定义(松散地)为通过浏览器运行的应用程序,这种浏览器结合使用 CSS/JavaScript/Ajax 创建类似桌面应用程序的外观。Firefox、Internet Explorer 和 Safari 最新发行版中新增的特性,以及 Google 新 Chrome 浏览器最近的版本,都专注于加快每个浏览器的内部 JavaScript 引擎的速度,其惟一目的是更加适应浏览器制造商为未来设计的 RIA。这些公司认为未来的 Web 页面将包含大量 JavaScript 代码,因此首先开发一个成熟的、没有 bug 的库是非常重要的。
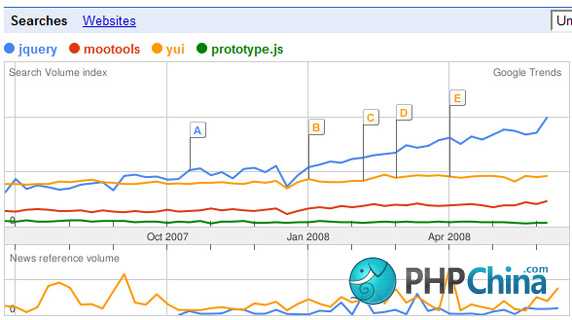
因此,随着未来 Web 应用程序不断朝富沉浸式界面(rich and immersive interface)的方向发展,Web 开发人员不断地寻找可以简化这些工作的工具。现在已经有几个 JavaScript 库,每个库都有各自的优点和缺点,同时也有各自的支持者和反对者。在这里,我不讨论哪个库的特性更好,因为这对最终结果没有多大影响。最重要的是哪个库使用得更多 — 数量才是最重要的。看看下面 4 个最流行的 JavaScript 库的 Google 趋势图。很明显,在过去 6 到 8 个月里,jQuery 成为主导的 JavaScript 库,并且这一趋势仍在上升。
图 1. 常见的 JavaScript 库的 Google 趋势图

就业市场方面也显示出 jQuery 渐渐上升为最多人选择的 JavaScript 库。Monster.com 的一个非科研性结果表明,与 jQuery 相关的职位有 113 个,而 YUI、ExtJS 和 mootools 分别是 67、19 和 13。
这个 jQuery 系列文章的第一篇以探索 jQuery 语法开始,同时了解它的函数是如何调用的。本文后面的小节探索这个库的核心函数,以及这个库如何使用它的强大的选择器和过滤器使 DOM 遍历更加简单明了。接下来的文章将阐述 CSS 操作、表单控制、文本更改、Ajax 简单性 和动画(所有人的爱好)。jQuery 的最有趣的特性之一是它的插件架构,它允许很多开发人员添加新的 jQuery功能。本文的最后一篇文章将介绍许多强大的插件,它们可用于完成 RIA 开发过程。
本系列文章针对具备 JavaScript 语法、CSS 语法和 DOM 语法知识的读者。如果您需要在阅读本系列文章之前复习一下这些语法,我强烈推荐本文参考资料小节中的 W3Schools 链接。
基础知识
在深入研究有趣的 jQuery 内容之前,我们先了解一些基础知识 — 如何安装 jQuery,以及如何使其正常运行等。首先从下载小节下载 jQuery 库,然后像链接其他外部 JavaScript文件一样链接到该库:
清单 1. 如何在代码中安装 jQuery
| <script type="text/javascript" src="jquery.js"></script> |
由于 jQuery 调用或操作 DOM对象,因此如果在文档装载完所有页面元素之前,使用 JavaScript 代码直接操作这些对象将会遇到问题。相反,您也不希望等待页面上的所有元素都装载完 — 所有图像、标题广告、解析代码和 YouTube 视频预览 — 才开始调用 jQuery 代码。您可以适当折中,在文档完全装载完页面上的所有元素,但所有的图像、链接和呈现尚未完成之前,以一种安全的、无错误的方式调用 jQuery 代码。再强调一遍,您的所有 jQuery 代码必须在页面上的这个函数中,或在它自己的函数中。如果 jQuery 代码不在一个函数中,则不可将其代码放置在 JavaScript 代码中。
清单 2. 如何正确调用 jQuery 函数
| // Incorrect <script language=JavaScript> $("div").addClass("a"); </script> // Correct $(document).ready(function(){ $("div").addClass("a"); }); // - or - $(document).ready(function(){ myAddClass(); }); function myAddClass() { $("div").addClass("a"); } |
此外,还有一个值得注意的地方:一个页面上可以有任意个 document.ready() 函数,它们将被依次调用。如果您正在使用模块动态地构建页面,并且每个模块有它自己的 jQuery 支持代码(例如,一个由许多很小的PHP页面片段构成的 PHP 页面),这是一个不错的方法。
jQuery 最有趣的特性之一是 “链接性”,它能够将一系列函数集中起来,改善可读性和简化代码的编写。几乎每个 jQuery 函数都返回一个 jQuery 对象,这意味着您仅需在其上反复调用其他函数,就可以将一个完整的 jQuery 命令链接在一起。我将这比作 Java 的 String 类,在其中有几个函数返回一个 String 对象,使您可以将在同一行上的多个函数链接在一起:
清单 3. jQuery 的链接性
| String man = new String("manipulated").toUpperCase().substring(0,5).toLowerCase(); $("div").addClass("a").show().text("manipulated"); |
最后需要记住的是,当使用 jQuery 或任何 JavaScript 库时,它们之间有可能发生冲突。换句话说,在同时使用两个以上的库时,会有一个以上的库同时使用变量 “$”,这意味着在进行 “$” 调用时,引擎将不知道引用哪个库。这种情况的一个很好的例子就是 CakePHP 库,它包含内置的 prototype.js。在这些页面上使用 jQuery 将导致错误。为了解决这个问题,jQuery 提供了一种方法将 “$” 变量映射到另一个变量,例如:
清单 4. jQuery 解决冲突的办法
| j$ = jQuery.noConflict();
j$("div").addClass("a"); 选择 jQuery 的根本在于它在页面上选择和操作某些元素的能力。从某种意义上说,需要围绕这些对象才能构建出有效的 jQuery 库。因此,面对一个普通 HTML 页面上提供的大量选项,您需要一种方法来快速高效地选择您需要在页面上使用的元素,只选择需要的元素(不多也不少)。jQuery 如我们所愿地提供了一些强大的选择方法,帮助我们在页面上寻找和选择对象。jQuery 创建了它自己的选择语法,并且这种语法很容易掌握。 (以下大部分示例所使用的函数将留在下一篇中讨论,不过它们的功能应该是很直观明了的)。 根本上来讲,jQuery 中的选择过程就是一个巨大的过滤过程,页面上的每个元素都经过这个过滤器,它将返回一个匹配的对象,或一个可以遍历的匹配对象的数组。 排在前面的 3 个示例是最常用的。它们通过 HTML 标记、ID 或 CLASS 查找对象。 HTML 要获取一个页面中所有匹配的 HTML 元素的数组,您仅需将 HTML 标记(不带括号)传递到 jQuery 搜索字段。这是查找对象的 “快速但是粗糙” 的方法。如果要将属性附加到通用的 HTML 元素,这种方法是很有用的。 清单 5. HTML 选择
ID 正确的页面设置要求页面上的每个 ID 都是惟一的,虽然有时并不是这样(有意或无意)。使用 ID 选择时,jQuery 仅返回第一个匹配的元素,因为它要求您遵循正确的页面设计。如果您需要将一个标记附加到同一页面上的几个元素,应当选择使用 CLASS 标记。 清单 6. ID 选择
CLASS CLASS 与 ID 非常相似,不同之处是它可以用于一个页面上的一个或多个元素。因此,尽管受到同一页面的每个元素只有一个 ID 的限制,同一页面上的多个元素仍然可以拥有相同的 CLASS。这使您可以在一个页面上跨多个元素执行函数,并且只需传入一个 CLASS 名称。 清单 7. CLASS 选择
合并搜索条件 可以在一个搜索中,将以上的 3 个搜索条件和下面的所有过滤器合并起来。通过使用 “,” 分隔每个搜索条件,搜索将返回与搜索词匹配的一组结果。 清单 8. 合并搜索
更多的过滤器 虽然在 jQuery 中,这 3 个搜索参数无疑是最常用的,但还有许多其他搜索参数,可以帮助您在一个页面上快速查找所需的元素。这些过滤器以 “:” 开头,表明它们是 jQuery 搜索词中的过滤器。尽管它们也可以作为独立的搜索条件,但是设计它们的目的是将它们和以上 3 个搜索条件一起使用,从而可以调整搜索条件以找到您需要的特定元素。 清单 9. 更多的过滤器
可以将多个过滤器用作搜索元素。虽然在这里我没有列举所有的过滤器(这是 API 页面的任务),但其中一些过滤器在处理页面和搜索元素方面非常方便。 我将主要关注 Selection 包中一些非常重要的过滤器,它们就是表单元素过滤器。如今的富 Internet 应用程序比较关注表单及包含在其内的元素(文本字段、按钮、复选框、单选按钮等),它们从服务器收集和传输信息,或收集信息并传输到服务器。由于它们在 RIA 中的重要作用,在当今的 Web 应用程序中,这些过滤器在处理 jQuery 时非常重要。 这些过滤器和前面介绍的过滤器的工作原理是一样的,并且也是以 “:” 开头,表明它们是过滤器。同样,它们也可以和其他搜索过滤器一起使用,以细化搜索条件。因此,一个 “:text” 搜索过滤器将返回页面上的每个文本字段,而一个 “.largeFont:text” 搜索过滤器仅返回页面上作为 “largeFont” 类的一部分的文本字段。这允许进一步细化和操作表单元素。 表单过滤器也包括元素的每个属性,了解这方面的知识对开发人员有好处。因此像 “:checked”、“:disabled” 和 “:selected” 等搜索过滤器将为特定的搜索进一步细化搜索条件。 遍历 现在,您已经学会如何搜索和过滤页面上的所有元素,接下来需要一种高效的方法来遍历结果,进一步处理元素。自然,jQuery 提供了几种遍历搜索结果的方法。 第一个也是最常用的遍历方法是 each() 函数。这和 “for loop” 的功能是一样的,遍历每个元素并通过迭代递增元素。此外,循环中的每个元素的引用可以通过 “this”(用于一般的 JavaScript 语法)或 $(this)(用于 jQuery 命令)来实现。 让我们看看下面的示例。 清单 10. each 循环
因为搜索结果存储在一个数组中,您肯定希望函数遍历该数组,就像处理其他编程语言的数据对象一样。因此,要查找一个给定搜索结果的长度,则可以在该数组上调用 $().length。清单 11 展示了更多的数组遍历函数,可适用于其他编程语言的数组遍历。 清单 11. 其他数组函数
除了这些数组遍历函数之外,jQuery 还提供了一些函数,使您可以查找嵌套在搜索词周围的元素。为什么这很有用呢?例如,我们常常需要在图片的旁边嵌入一个文本标签,或在表单元素旁边嵌入一个错误消息。使用这些命令可以查找特定的表单元素,然后通过将表单元素放置在下一个元素(span 标记)中,把该错误消息直接放置在表单元素旁边。清单 12 显示了这种设计的一个示例: 清单 12. 示例 next() 函数
综合学到的知识 要了解如何结合使用以上知识,可以查看本文包含的示例应用程序(参见参考资料小节)。 现在简单介绍一下示例应用程序。我将在本系列所有文章中使用这个示例应用程序,因为它使用了大量不同的 jQuery 示例,并且几乎所有人都熟悉这个应用程序 — 一个处理 Web 邮件的富 Internet 应用程序。这个示例应用程序是一个简单的邮件客户机,它利用 jQuery 给用户这样的感觉:该电子邮件客户机非常类似于桌面应用程序。在最后一篇文章结束时,您将明白这个简单的应用程序是如何为用户制造这种感觉的,并且明白使用 jQuery 实现这个功能是多么简单。 本文的重点是 “Select All”/“Deselect All” 复选框,它们出现在 Web 邮件表(下面突出显示)的左侧列的顶部。当选中该复选框时,它将选择该列的每个复选框;取消选择该复选框时,它将取消选择该列的所有复选框。 图 2. “Select All” 复选框
清单 13. 综合学到的知识
结束语 jQuery 是 Web 应用程序开发社区中非常受欢迎的 JavaScript 库,并且随着富 Internet 应用程序越来越普及,它将变得更加重要。由于许多公司都在线迁移内部应用程序,并且在线移动日常的桌面应用程序(包括文字处理器和电子表格),能够简化开发并实现跨平台支持的 JavaScript 库将成为设计应用程序架构的必选技术。 这份关于 jQuery 的系列文章的第一篇介绍了 jQuery 语法,如何在您自己的 JavaScript 代码中正确使用 jQuery,以及如何在结合使用其他库时避免冲突。此外,本文还介绍了 jQuery 搜索和选择语法,它们是其他 jQuery 功能的基础。它使您可以简单快捷地找到所需的页面元素。文章也谈到了如何遍历搜索结果,使您可以逐个地处理元素。jQuery 的这两个方面是本系列下一篇文章的基础,同时也是所有 jQuery 代码的基础。 最后介绍了一个演示应用程序,它是一个富客户端 Web 邮件应用程序。在本文,您通过学到的 jQuery 知识创建了 Select All/Deselect All 复选框,并且仅需几行代码就可以创建一个在许多 Web 站点上都非常常见的小部件。 下一篇文章将把一些交互添加到这个示例 Web 应用程序。您将学习如何处理页面事件(单击元素、按钮点击、组合框选择等),如何从页面上的元素获取值,以及如何修改页面上的标准 CSS 来更改颜色,布局等,而不需重新加载页面。 |
【使用jQuery的将桌面应用程序引入浏览器】相关文章:
★ jQuery实现控制文字内容溢出用省略号(…)表示的方法