另外最近时间允许的情况下会移植到html5,暂定名称为H5sukudo主要目的也是练手。
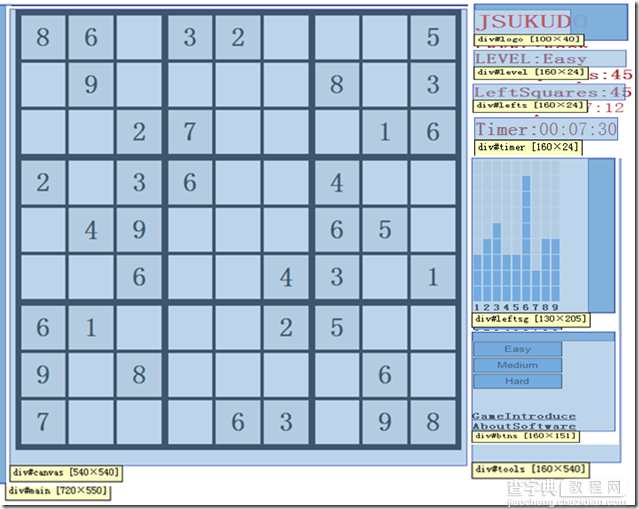
body的代码如下,页面主体使用main层来控制尺寸,main中包含两个层:canvas和tools,分别用来承载数独表格和辅助信息。tools层中嵌套了logo,level,lefts,timer,leftsg,btns,err共七个层,分别用来承载LOGO、游戏难度、剩余空格数、已用时间、剩余空格数明细、按钮和错误提示信息。tools层中的样式写在default.css样式文件中。canvas层、level层、lefts层、timer层、leftsg层、err层的内容由jquery控制动态生成,后续会有解释。
复制代码 代码如下:
<body onselectstart="return false" oncopy="return false" oncut="return false">
<center>
<div id="main">
<div id="canvas">
</div>
<div id="tools">
<div id="logo">
JSUKUDO
</div>
<div id="level">
Level:
</div>
<div id="lefts">
</div>
<div id="timer">
Timer:
</div>
<div id="leftsg">
</div>
<div id="btns">
<input type='button' value='Easy'>
<br />
<input type='button' value='Medium'>
<br />
<input type='button' value='Hard'>
<br />
<input type='button' value='Restart'>
<br />
<br />
<b><a href="#">
GameIntroduce</a> <a href="#">
AboutSoftware</a> </b>
</div>
<div id="err">
</div>
</div>
</center>
</body>

【Jquery数独游戏解析(一)-页面布局】相关文章:
★ JavaScript中的italics()方法的使用介绍
★ jquery插件splitScren实现页面分屏切换模板特效
★ jQuery的Scrollify插件实现滑动到页面下一节点
