假设在我们页面有这么一段标签:
复制代码 代码如下:
<body>
<div id="testDiv"></div>
</body>
现在在页面加入这么一段脚本:
复制代码 代码如下:
<script type="text/javascript">
window.onload=function(){//在各个层级的元素上绑定事件
window.onclick=func;
document.onclick=func;
document.getElementById("timeDiv").onclick=func;
document.body.onclick=func;
}
function func(){//响应函数,输出响应的元素
document.getElementById("timeDiv").innerHTML+=this+"<br>";
}
在firefox以及IE 8下打开页面,在标签testDiv(灰色方块)上单击,结果分别如下截图:

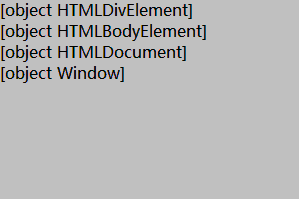
firefox下结果

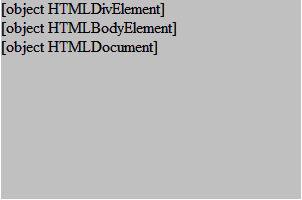
IE 8下结果
可以看到,两者结果并不相同?究竟为什么会这样呢?
原来是由于IE浏览器以及Firefox对于冒泡型事件的支持层次不同造成的。(如对冒泡事件不是很了解可先查询相关资料)
(1)在IE 6以及后续版本,冒泡事件支持的层级达到document对象。
(2)在firefox(准确的说应该是Mozilla1.0以及更高版本),对冒泡事件的支持一直上升到window窗口对象。
于是就造成了上面事件响应结果的不同。
另外,有个有意思的地方不知道你注意到了没有?就是事件目标的响应顺序。(冒泡事件的响应顺序。。。好像有点废话)我们知道,firefox同时支持两种事件模型,也就是:捕获型事件和冒泡型事件。在这里明显事件处理函数作用在了冒泡阶段。也就是说,如果我们采用传统的直接给事件处理函数属性赋值的话,比方说:
复制代码 代码如下:
document.body.onclick=func;
事件处理函数将被添加到事件的冒泡阶段。
以上就是对于IE、firefox里面冒泡事件响应层级的一点介绍,同时顺带介绍了采用传统事件处理函数直接赋值的默认处理。详细的讲解可参见大牛Nicholas C. Zakas所著的《javascript高级程序设计》。
PS:以上内容仅仅为个人读书笔记,如有错漏,随时欢迎指正。同时希望能有更多的前端爱好者们共同分享你们的心得!
【关于IE浏览器以及Firefox下的javascript冒泡事件的响应层级】相关文章:
★ 介绍JavaScript中Math.abs()方法的使用
