生成Asp.Net MVC框架后,已经包含了jQuery脚本,相关环境设置可参看我的另一篇文章:Asp.Net MVC实例。这里,我们仍然借助实例中的环境。在生成的框架中的Scripts文件夹中已经可以看到jQuery的脚本。
我们在TestModel.cs中创建一个函数,以取得Json数据,仍然使用Tets表,包含两个字段:Id和Name。
复制代码 代码如下:
//JsonDataArray
public static Array GetJsonArray(String name)
{
Array data = null;
try
{
data = (from c in testDb.test
where c.name.Contains(name)
select new { c.id, c.name }).ToArray();
}catch(ArgumentNullException ae)
{}
return data;
}
Json数据,简单来说,即使用Key-Value数组形式的数据。然后按默认选项创建一个控制器,生成的控制器只有一个方法:Index()。我们再创建一个方法,以供jQuery调用。完成的代码如下:JQueryController.cs。注意:在MVC2.0中默认情况中禁止jQuery调用服务器数据,所以必须在代码中增加访问权限:JsonRequestBehavior.AllowGet。
复制代码 代码如下:
using System;
using System.Collections.Generic;
using System.Linq;
using System.Web;
using System.Web.Mvc;
using MvcWeb.Models;
namespace MvcWeb.Controllers
{
public class JQueryController : Controller
{
//
// GET: /JQuery/
public ActionResult Index()
{
return View();
}
public JsonResult FindByName(string name)
{
return Json(TestModel.GetJsonArray(name), JsonRequestBehavior.AllowGet);
}
}
}
然后在Index()上按右键,按默认选项生成一个视图,可在Views/JQuery看到生成的代码:Index.aspx,生成的代码非常简单,我们再插入Script代码,完成如下:
复制代码 代码如下:
<%@ Page Title="" Language="C#" MasterPageFile="~/Views/Shared/Site.Master" Inherits="System.Web.Mvc.ViewPage" %>
<asp:Content ID="Content1" ContentPlaceHolderID="TitleContent" runat="server">
JQuery
</asp:Content>
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server">
<script src="../../Scripts/jquery-1.4.1.js" type="text/javascript"></script>
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$('#updater').hide();
$('#dataHead').hide();
$('#linkFind').click(function(event) {
event.preventDefault();
$('#dataHead').show();
$('#updater').show();
$.getJSON('/JQuery/FindByName/', { name: $('#textSearch')[0].value }, function(data) {
$('#testList > div').remove();
$.each(data, function(i, item) {
$('#testList').append('<div>' + item.id + ' ' + item.name + '</div>');
});
});
$('#updater').hide();
});
});
</script>
<h2>使用jQuery实现Ajax实例</h2>
<div id="query"><%= Html.TextBox("textSearch") %><a href="#" id="linkFind">搜索</a>
<span id="updater">Loading...</span></div>
<div id="dataHead" >ID Name</div>
<div id="testList"></div>
</asp:Content>
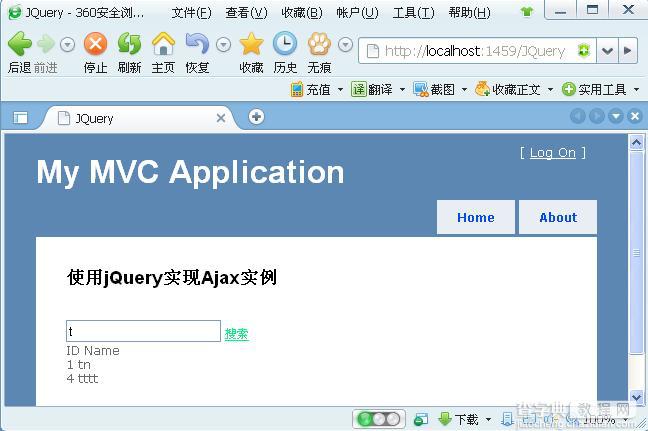
运行项目,在文本框中输入“t”,按“搜索”,在页面没有刷新的情况下显示出查询到的数据,如下图:

另外,在Ajax开发中,还可以使用Ajax的基础函数$.ajax进行调试,当出现错误时,可以打印错误信息。例如,对上述的调用可以用下面代码调试:
复制代码 代码如下:
<script language="javascript" type="text/javascript">
$(document).ready(function() {
$('#linkFind').click(function(event) {
event.preventDefault();
var handleData = function(data) { alert("success:" + data); }
var handleErr = function(e) {
alert(e.responseText);
}
$.ajax({
type: "get",
url: "/Jquery/FindByName",
data: "name=t",
success: handleData,
error: handleErr
});
});
});
</script>
【使用jQuery轻松实现Ajax的实例代码】相关文章:
