一、结点拖放的位置
拖放结点包含了两个动作,拖(drag)和放(drop)。拖很好理解,就是将结点拖起来,拖哪一个结点的效果都是一样的。不过放结点就比较复杂了。放结点可分为如下两种情况:
追加(append)结点:如果将拖动的结点正好放在非叶子结点的上面,TreePanel组件会将这个结点移动到非叶子结点下面作为该结点的子结点。由于TreePanel的限制,叶子结点不能append。
在同一层做上下移动(above和below): 如果将拖动的结点放在叶子结点上,或放在非叶子结点的侧面,会将拖动结点作为兄弟结点来放置。
下面的设置将TreePanel组件设为结点可拖动状态。
在浏览器地址栏中输入如下的URL:
http://localhost:8080/netdisk/tree/drapdrop.html
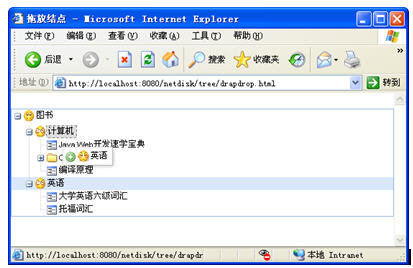
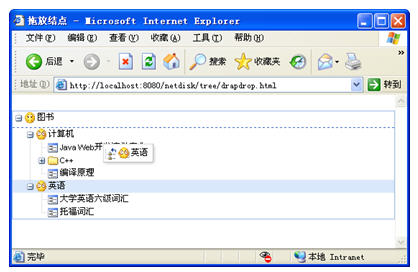
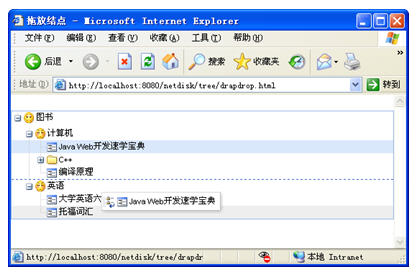
当显示出树形结点时,按上面的拖动方法来拖动结点,会出现如图1、图2和图3所示的拖动效果。

图1 【英语】结点将作为【计算机】的子结点

图2 【英语】结点将作为【计算机】的兄弟结点,并移到【计算机】结点的前面(above拖放

图3 两个叶子结点交互位置(below拖放)
二、使叶子结点可以append
在默认情况下,TreePanel规定叶子结点不允许append。不管这个限制合理还是不合理,为了保持ExtJS版本的兼容性,读者应尽量不修改ExtJS的源代码。不过有时需要在叶子结点上append。那么在这种情况下,我们可以通过TreePanel的nodedragover事件来解决。
TreePanel会在内部判断,如果结点的leaf参数为true,则会允许该结点append。了解了TreePanel禁止结点append的原理,就很容易通过nodedragover事件来解决这个问题。
在nodedragover事件方法中有一个参数,通过该参数值的target属性可以获得拖动结点放置的目标结点。并在nodedragover方法中将该结点的leaf属性值设为false,代码如下:
复制代码 代码如下:
tree.on("nodedragover", function(e){
var node = e.target;
if(node.leaf)
node.leaf=false;
return true;
});
在浏览器地址栏中输入如下的URL:
http://localhost:8080/netdisk/tree/leafappend.html
显示树形结构后,将某个结点拖动到叶子结点处,然后放下,就会在叶子结点下生成一个子结点,而且叶子结点的图标会变成非叶子结点的图标,如图4所示。

图4 使叶子结点可以append
除此之外,树结点还有其他的拖动方式,内容请见
《人人都玩开心网:Ext JS+Android+SSH整合开发Web与移动SNS》 一书的相关章节。
《Android/OPhone开发完全讲义》(本书版权已输出到台湾)
样章和目录下载
互动网 当当网 卓越亚马逊
《人人都玩开心网:Ext JS+Android+SSH整合开发Web与移动SNS》
样章下载
互动网
乐博Android手机客户端(新浪微博)发布
【使用ExtJS技术实现的拖动树结点】相关文章:
★ 在ASP.NET MVC项目中使用RequireJS库的用法示例
