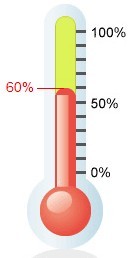
设计图如下:

1.xhml
复制代码 代码如下:
<div id="mometer">
<div id="hot"></div>
<span>
<div id="Hgheader">0℃</div>
<div id="Hg"></div>
</span>
</div>
<input name="aa" type="text" value="请输入0-100的数值" id="num"/>
<input name="" type="button" id="Risk" value="查看度数" />
2.css
复制代码 代码如下:
#num{color:#999;}
#mometer{position:relative; height:100px;width:15px;background-color:#CCC;margin:50px;}
span{position:absolute;display:block;bottom:0px;width:40px;}
#Hgheader{height:15px;line-height:15px;color:#FF0000;font-size:14px;font-family:Arial, Helvetica, sans-serif;
border-bottom:#f00 1px solid;left:-40px;position:relative;}
#Hg{height:0px; font-size:0px;background-color:#C00;width:15px;}
#hot{height:100px;width:15px; background-color:#FF0; position:absolute; top:0; left:0;}
3.js
复制代码 代码如下:
$(document).ready(function(){
$("#hot").fadeTo(0,0);//初始透明度为0;
$('#num').click(function(){this.select();})
$('#Risk').click(function(){
inputvalue=$('#num').val();//val()获取input元素的值,另外还可以用attr("value")来获取;
var inputnum=parseInt(inputvalue);
if($('#num').val().search("^-?d+$") != 0){
alert("请输入一个0-100的整数!");
return false;
}else{
$("#Hgheader").html(inputvalue+"℃");
if(inputnum>=100){
inputnum=100;
$('#num').val(100)
$("#Hgheader").html(100+"℃");
}else if(inputnum<=0){
inputnum=0;
$('#num').val(0)
$("#Hgheader").html(0+"℃");
}
}
var Columnhe=inputnum/100;
$("#Hg").animate({height:inputnum},'show');
$("#hot").fadeTo('slow',Columnhe);
//在这里把html换成text效果也是一样的;
});
});
将代码一一拷贝到页面相应的位置,然后记得调用jquery框架,展示条件有限,所以效果跟设计图有出入,但实现原理是一样的,欢迎大家多多交流!
【基于Jquery的温度计动画效果】相关文章:
★ 颜色渐变效果
