【一】需求如下:
1:注册不新开页面,改成弹出层,
2:新增用户买房欲望调查,
3:用户名自动检索出推荐的用户名,
4:出生日期用户输入改成控件选择。
5:尽力提高用户体验,吸引用户注册。
【二】无图无真相。
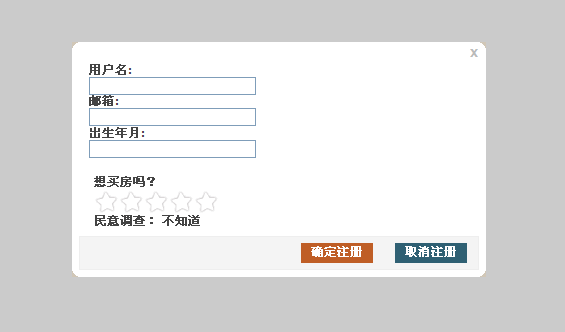
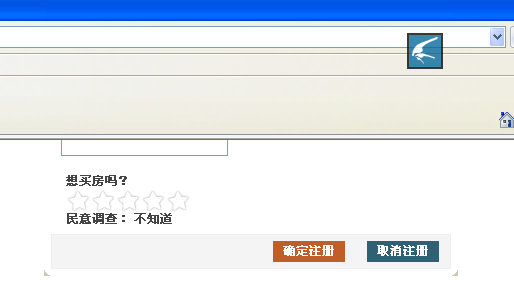
1:简化后的页面:

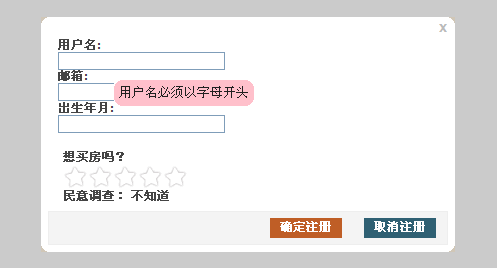
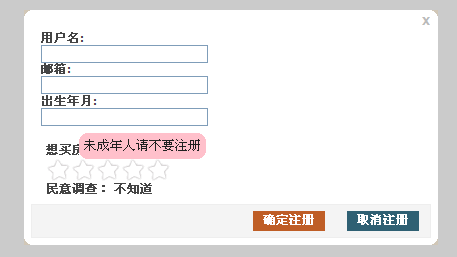
2:浮出文字提示和圆角边框:


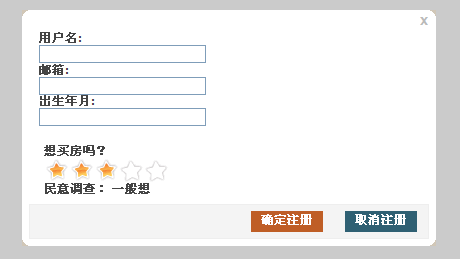
3:支持民意调查(异步提交)

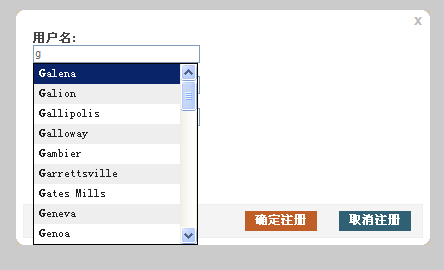
4:自动检索推荐用户名(测试数据)

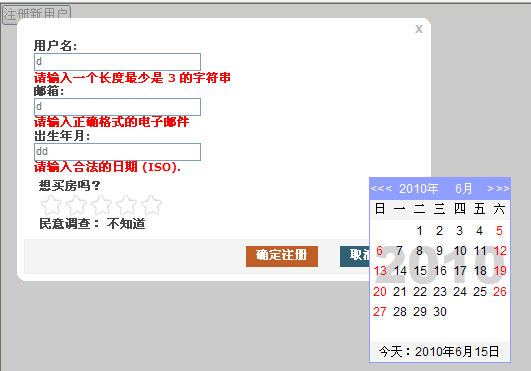
5:数据有效性验证

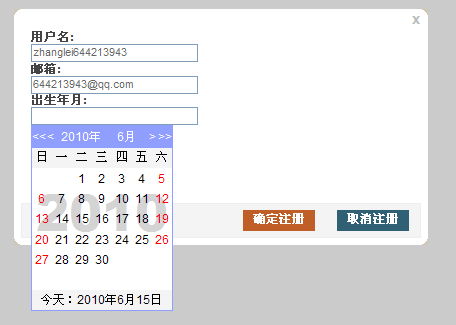
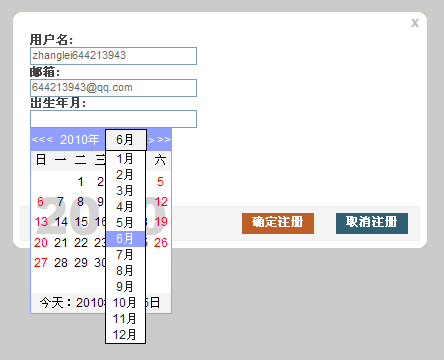
6:日历


7:支持拖拽

8:滑入显示

9:over

【三】代码分析
1.弹出层的制作,
a.先引用这三个:
复制代码 代码如下:
<script src="jquery-1.4.2.min.js" type="text/javascript" language="javascript"></script>
<script src="jquery-impromptu.3.1.min.js" type="text/javascript" language="javascript"></script>
<link rel="stylesheet" media="all" type="text/css" href="examples.css" />
b.调用这个方法$.prompt,实现弹出。
2.浮出文字
a.先引用这两个:
复制代码 代码如下:
<link rel="stylesheet" media="all" type="text/css" href="jquery.tooltip.css" />
<script src="jquery.tooltip.min.js" type="text/javascript" language="javascript"></script>
b.调用下面代码实现浮出:
代码
复制代码 代码如下:
$("#suggest2").tooltip({bodyHandler: function() {return "用户名必须以字母开头";},showURL: false});
$("#cemail").tooltip({bodyHandler: function() {return "建议使用新浪游戏";},showURL: false});
$("#Text1").tooltip({bodyHandler: function() {return "未成年人请不要注册";},showURL: false});
3.投票
a.先引用下面两个:
复制代码 代码如下:
<script type="text/javascript" src="jquery.rater.js"></script>
<link rel="stylesheet" type="text/css" href="rater.css" media="screen" />
b.调用$('#demo2').rater('Handler1.ashx')实现投票
4.自动检索推荐用户名(自动完成)
a.先引用下面两个
复制代码 代码如下:
<script src="jquery.autocomplete.min.js" type="text/javascript" language="javascript"></script>
<link rel="stylesheet" media="all" type="text/css" href="jquery.autocomplete.css" />
<script src="localdata.js" type="text/javascript" language="javascript"></script>
b.调用 $("#suggest2").focus().autocomplete(cities);实现自动检索,(用的是localdata.js里面的本地测试数据)
5.数据校验
a.先引用这 <script src="jquery.validate.js" type="text/javascript" language="javascript"></script>
再写如下CSS:
复制代码 代码如下:
<style type="text/css">
#commentForm { width: 500px; }
#commentForm label { width: 500px; }
#commentForm label.error, #commentForm input.submit { margin-left: 0px;color: red; }
</style>
(commentForm 为form的ID)
b.调用这个$("#commentForm").validate()实现验证;form里面的class和一些属性配置好,一切验证全自动。
如:邮箱<input id="cemail" name="email" />
6.日历
说到这个惭愧啊!开始用的JQuery的日历插件,后来由于其不能置于弹框的上面,所以改用另外一个。
a.先引用这两个
复制代码 代码如下:
<script src="calendar2008.js" type="text/javascript" language="javascript"></script>
<link rel="stylesheet" media="all" type="text/css" href="rightbar.css" />
b.再写如下代码
复制代码 代码如下:
var c = new Calendar("c");
document.write(c);
//下面两个用为微调定位
c.offsetTop =22;
c.offsetLeft = 25;
html代码:
复制代码 代码如下:
<input name="begintime" type="text" id="Text1" size="21" onfocus="c.showMoreDay = false;c.show(this);" value=""/>
可以看得出,他class="required dateISO" 自动验证时间格式
7.拖拽
a.先引用这个: <script src="jquery-ui.min.js" type="text/javascript" language="javascript"></script>
b.再写这个$("xxx").draggable();实现拖拽
8.滑入显示:
插件提供了扩展:
复制代码 代码如下:
$(document).ready(function() {
$.fn.extend({
dropIn: function(speed, callback){
var $t = $(this);
if($t.css("display") == "none"){
eltop = $t.css('top');
elouterHeight = $t.outerHeight(true);
$t.css({ top: -elouterHeight, display: 'block' })
.animate({ top: eltop },speed,'swing', callback);
}
}
});
});
调用$.prompt("mes",{show:'dropIn'}即可实现滑入。
9.圆角边框。
a.先引用这个 <script src="jquery.corner.js" type="text/javascript" language="javascript"></script>
b.调用$.("xxx").corner("cc:#d1c7b7");
c.注意事项:四个角所缺的地方的颜色也是可设置的,一般都和背景色一致。
【四】总结
一般命名插件的CSS和脚本命名都很规范,所以难得出现冲突。只要CSS和Js不冲突,就可以 放心用,随便用,乱着用。
【五】求助(已解决)
本来想清一色的JQuery插件的,结果JQuery日历插件浮不到弹出层的上面,所以换了另外一个日历控件。气得我把z-index设成10000000000000000,结果可想而知----依然浮不上。找不到哪里CSS冲突了,哪个发现了告诉我一下。
复制代码 代码如下:
table.jCalendar {
border: 1px solid #000;
background: #aaa;
border-collapse: separate;
border-spacing: 2px;
z-index: 100000000000000000000000000000000;
position:absolute;
}
解决办法:
方法一:
在你的页面开始出定义下面的样式
.ui-datepicker {z-index:1200;}
当调用dialog时用下面的代码
jQuery("#midialog").dialog({zIndex:900});
方法二:
[code]
.datepicker({
beforeShow: function (i, e) {
var z = jQuery(i).closest(".ui-dialog").css("z-index") + 4;
e.dpDiv.css('z-index', z);
}
})
代码打包下载
作者:张磊(zhanglei's Blog)
【jquery 弹出层注册页面等(asp.net后台)】相关文章:
