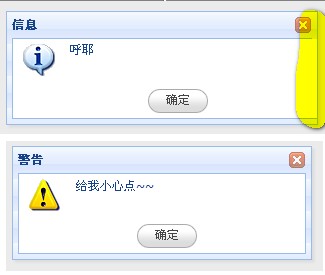
如图:

上图的右边框不见了,使用web开发工具调试,发现是内容器过大.于是想到了是jquery-easyui对界面的"渲染"不正确引起.
起初以为是因为加了处理重复的代码引起,但是去掉后总是依旧:
进而考虑到界面"渲染"的前后关系,于是尝试对代码片段进行延迟执行,问题解决.
原问题脚本:
复制代码 代码如下:
<script type="text/javascript">
if (window.__yltlClientScriptRegistKey == undefined ||
window.__yltlClientScriptRegistKey != 'somekey') {
window.__yltlClientScriptRegistKey = 'somekey';
$.messager.alert('信息', '呼耶', 'info');
}
</script>
处理后生成的脚本:
复制代码 代码如下:
<script type="text/javascript">
if (window.__yltlClientScriptRegistKey == undefined ||
window.__yltlClientScriptRegistKey != 'somekey') {
window.__yltlClientScriptRegistKey = 'somekey';
setTimeout("AlertWarning('给我小心点~~')",100);
}
</script>
一种思路,见笑了.
【ASP.NET中使用后端代码注册脚本 生成JQUERY-EASYUI的界面错位的解决方法】相关文章:
★ JS或jQuery获取ASP.NET服务器控件ID的方法
★ JavaScript中使用Math.PI圆周率属性的方法
★ 简介JavaScript中用于处理正切的Math.tan()方法
★ 使用RequireJS优化JavaScript引用代码的方法
★ 制作特殊字的脚本
