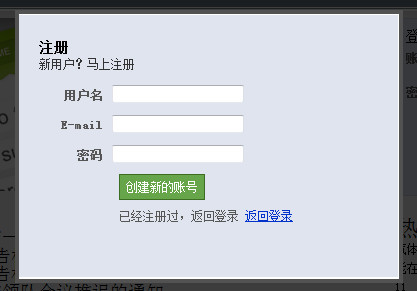
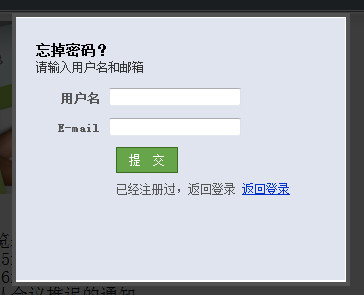
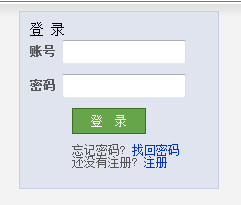
下面将我用thickbox和css实现校内登录(注册)框与大家分享下-----》效果图如下:



方法很简单,就是用thickbox的iframe模式,将另一个页面嵌套即可,然后在这个页面里写ajax来实现相应的功能。
代码:
注册:regUser.html
复制代码 代码如下:
<link type="text/css" href="css/reg.css" rel="Stylesheet" />
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript">
$().ready(function () {
var validate = true;
//检查用户名是否可用
$('#userid').blur(function () {
$.ajax({
type: "POST",
url: "Ajax/UserAjax.aspx?action=check",
data: "userid=" + escape($('#userid').val()),
success: function (msg) {
if (msg == "success") {
//通过验证
validate = true;
$('#username').css("display", "none");
}
if (msg == "fail") {
validate = false; //没有通过验证
//alert("用户名重名!");
$('#username').css("display", "inline");
}
}
});
});
$('#createUser').click(function () {
if ($('#userid').val() == "") {
validate = false;
alert("用户名不能为空!");
return;
}
if ($('#userpwd').val() == "") {
validate = false;
alert("密码不能为空!");
return;
}
if ($('#email').val() == "") {
validate = false;
alert("Email不能为空!");
return;
}
if (!isEmail($('#email').val())) {
validate = false;
alert("Email格式不正确!");
return;
}
if (validate) {
$.ajax({
type: "POST",
url: "Ajax/UserAjax.aspx?action=reg",
data: "userid=" + escape($('#userid').val()) + "&userpwd=" + escape($('#userpwd').val()) + "&email=" + escape($('#email').val()),
success: function (msg) {
if (msg == "success") {
alert("注册成功");
}
if (msg == "fail") {
alert("注册失败!");
}
}
});
}
});
});
function isEmail(str) {
var reg = /^([a-zA-Z0-9_-])+@([a-zA-Z0-9_-])+((.[a-zA-Z0-9_-]{2,3}){1,2})$/;
return reg.test(str);
}
</script>
<div>
<h1>
注册</h1>
<p>
新用户?马上注册</p>
<form action="" method="post">
<label>
<span>用户名</span>
<input type="text" id="userid" />
<b id="username">不可用</b>
</label>
<label>
<span>E-mail</span>
<input type="text" id="email" />
</label>
<label>
<span>密码</span>
<input type="password" id="userpwd" />
</label>
</form>
<div>
<a href="#" id="createUser">创建新的账号</a></div>
<div>
已经注册过,返回登录 <a href="#">返回登录</a>
</div>
</div>
用户登录:
复制代码 代码如下:
<link type="text/css" rel="Stylesheet" href="css/login.css" />
<link type="text/css" rel="Stylesheet" href="css/thickbox.css" />
<script type="text/javascript" src="js/jquery-1.3.2.js"></script>
<script type="text/javascript" src="js/thickbox.js"></script>
<script type="text/javascript">
$().ready(function () {
//使用ajax进行用户登录,如果登录成功则写入session
$('#userLogin').click(function () {
if ($('#userid').val() == "" || $('#userpwd').val() == "") {
alert("用户名或密码不能为空!");
}
else {
$.ajax({
type: "POST",
url: "Ajax/UserAjax.aspx?action=login",
data: "userid=" + escape($('#userid').val()) + "&userpwd=" + escape($('#userpwd').val()),
success: function (msg) {
if (msg == "success") {
//alert('登录成功');
//document.location.href = "Default.aspx";
$('#divLogin').css("display", "none");
var welcome = "欢迎" + $('#userid').val() + ",<a href='Ajax/CommonAjax.aspx?action=logout'>退出</a>";
$('#tempInfo').css("display", "block");
$('#tempInfo').html(welcome);
}
if (msg == "fail") {
alert("登录失败!");
}
}
});
}
});
});
</script>
<>
<%if (Session["User"] == null)
{ %>
<div id="divLogin">
<h1>
登 录</h1>
<form action="" method="post">
<label>
<span>账号</span>
<input type="text" name="email" id="userid" />
</label>
<label>
<span>密码</span>
<input type="password" name="psw" id="userpwd" />
</label>
</form>
<div>
<a href="javascript:;" id="userLogin"> 登 录 </a></div>
<div>
忘记密码? <a href="FindPwd.htm?KeepThis=true&TB_iframe=true&height=250&width=300&modal=true"
class="thickbox">找回密码</a><br />
还没有注册? <a href="UserReg.htm?KeepThis=true&TB_iframe=true&height=250&width=350&modal=true"
style="color: #0033CC; background: #dfe4ee;">注册</a>
</div>
</div>
<%}
else
{ %>
<div id="divUserInfo">
欢迎, <%=Session["User"].ToString() %>,<a href="Ajax/CommonAjax.aspx?action=logout">退出</a>
</div>
<%} %>
<div id="tempInfo">
</div>
以上涉及到的css文件和ajax处理页面如下:
reg.css,login.css,UserAjax.rar 打包下载地址
至于thickbox的相关资料可以去官方网站去下载
【基于jquery+thickbox仿校内登录注册框】相关文章:
