根据 id 选择(通过 id 只能选择一个对象), 如: $("#div2")
<div id="div1">AAA</div>
<div id="div2">BBB</div>
<div id="div3">CCC</div>
根据标签选择, 如: $("span")
<div><span>AAA</span></div>
<div>BBB</div>
<span>CCC</span>
根据样式的类名选择, 如: $(".class1")
<div>AAA</div>
<div>BBB</div>
<div>CCC</div>
选择所有对象是: $("*")
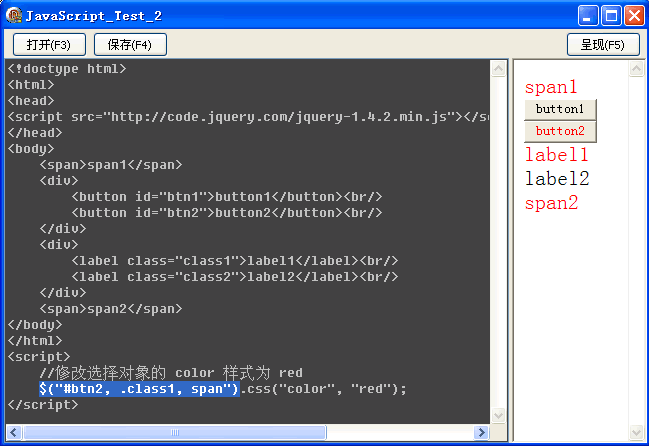
可混合使用, 如: $("#btn2, .class1, span")
复制代码 代码如下:
<!doctype html>
<html>
<head>
<script src="http://code.jquery.com/jquery-1.4.2.min.js"></script>
</head>
<body>
<span>span1</span>
<div>
<button id="btn1">button1</button><br/>
<button id="btn2">button2</button><br/>
</div>
<div>
<label>label1</label><br/>
<label>label2</label><br/>
</div>
<span>span2</span>
</body>
</html>
<script>
//修改选择对象的 color 样式为 red
$("#btn2, .class1, span").css("color", "red");
</script>

可分层选择, 如: $(".class1 div label")
<div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
如: $(".class1 span") 或 $(".class1").find("span")
<div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
只从子层中选择, 如: $(".class1 > span"); 如果没有中间的 > 会选择其下的所有符合条件的子孙对象
<div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
其后的, 如: $("div + span"); 这会选择所有紧跟在 div 后面的 span
<div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
同一层级(后面)的, 如: $("#id2 ~ *"); 这是选择 #id2 后面同一层级的所有(*)对象
<div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
混合使用, 如: $("#id3 label, #id3 ~ span")
<div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
选择同一层级的其他元素, 如: $("#id2").siblings()
<div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
选择同一层级的其他 span, 如: $("#id2").siblings("span")
<div>
<div id="id1">111</div>
<div id="id2"><span>222</span></div>
<div id="id3"><label>333</label></div>
<span>444</span><br/>
<span>555</span>
</div>
【jQuery 获取对象 基本选择与层级】相关文章:
★ JS或jQuery获取ASP.NET服务器控件ID的方法
★ 获取对象
★ js获取变量
★ 列表内容的选择
