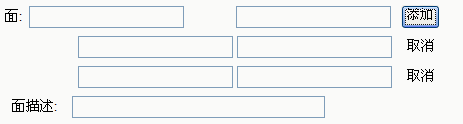
点击添加 动态添加两个文本框: 分别表示x和y的值,点击取消 删除本行的2个文本框

记得要引入jquery.js
复制代码 代码如下:
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript">
$(function() {
$("#btnMian").click(function() {
//生成 0 到100000 随机数 Mapth.random产生 0到1的随机数 然后乘以100000
var maxNumber = 100000;
var randomNumber = Math.round(maxNumber * Math.random());
// alert(randomNumber);
var s = "";
s += "<table name='" + randomNumber + "' width="450"><tr>";
s += "<td width="72"></td>";
s += "<td width="155" align="left">";
s += "<input type='text' name='m1' /></td>";
s += "<td align="left" width="155"><input type='text' name='m1' /></td>";
s += "<td><a onclick="del(" + randomNumber + ")">取消</a><span></span></td></tr></table>";
var $mm = $(s);
var $parent = $("#mian");
$parent.append($mm);
})
})
function del(aa) {
$("#mian>table[name=" + aa + "]").remove();
}
function checkForm() {
var txtItemName = $("#txtItemName").val();
if (txtItemName.replace(/[s]/g, '').length < 1) {
$("#lblMess").html("请输入项目名称");
$("#lblMess").addClass("onBlurClassError");
return false;
}
var txtItemId = $("#txtItemId").val();
if (txtItemId.replace(/[s]/g, '').length < 1) {
$("#lblMess").html("请输入项目编号");
$("#lblMess").addClass("onBlurClassError");
return false;
}
var txtUser = $("#txtUser").val();
if(txtUser.replace(/[s]/g,'').length<1)
{
$("#lblMess").html("请输入巡查人员");
$("#lblMess").addClass("onBlurClassError");
return false;
}
//循环遍历 文本框的值
var zheng = new RegExp("(([0-9]+.[0-9]*[1-9][0-9]*)|([0-9]*[1-9][0-9]*.[0-9]+)|([0-9]*[1-9][0-9]*))$");
var flag = true;
$("[name='m1']:text").each(function() {
if ($(this).val().replace(/[s]/g, '').length < 1) {
$("#lblMess").html("请输入 面 的坐标值!");
$("#lblMess").addClass("onBlurClassError");
// return false;
flag = false;
}
else {
if (!zheng.test($(this).val())) {
$("#lblMess").html("请输入正确的 面 的坐标值!");
$("#lblMess").addClass("onBlurClassError");
//return false
flag = false;
}
}
})
if (flag == false) {
return false;
}
var mian = $("#txtMianInfo").val();
if (mian.replace(/[s]/g).length < 1) {
$("#lblMess").html("请输入面的描述");
$("#lblMess").addClass("onBlurClassError");
return false;
}
return true;
}
</script>
html代码
复制代码 代码如下:
<div id="content">
<table>
<tr>
<td>
项目名称
</td>
<td>
<asp:TextBox ID="txtItemName" runat="server"></asp:TextBox>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label3" runat="server" Text="项目编号:"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtItemId" runat="server"></asp:TextBox>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
<asp:Label ID="Label2" runat="server" Text="巡查人员:"></asp:Label>
</td>
<td>
<asp:TextBox ID="txtUser" runat="server"></asp:TextBox>
</td>
<td>
</td>
<td>
</td>
</tr>
</table>
<table width="450">
<tr>
<td width="83px">
<asp:Label ID="Label6" runat="server" Text="面:"></asp:Label>
</td>
<td>
<input id="Text5" name="m1" type="text" />
</td>
<td>
<input id="Text6" name="m1" type="text" />
</td>
<td>
<input id="btnMian" type="button" value="添加" /></td>
</tr>
</table>
<div id="mian"></div>
<table width="450">
<tr>
<td>
面描述:
</td>
<td colspan="2">
<asp:TextBox ID="txtMianInfo" runat="server" Width="247px"></asp:TextBox>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td>
</td>
<td>
</td>
<td>
</td>
</tr>
<tr>
<td>
</td>
<td colspan="3">
<asp:Label ID="lblMess" runat="server" ForeColor="Red"></asp:Label>
</td>
</tr>
<tr>
<td colspan="4">
</td>
</tr>
</table>
</div>
【Jquery 动态添加按钮实现代码】相关文章:
