简介
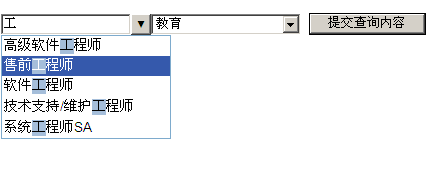
对于combox功能实现的最小化js代码,页面原型参考dojo的combox模样,支持键盘动作以及自动筛选,高亮等
API
初始化方法
编码方式
var c=new combox(document.getElementById('a'));
或者
var c=new combox(document.getElementById('a'),{ debug:true });
Css申明方式
<select debug="true">
只要class中包含了combox即可,class中同时包含其他样式也可以。如
<select>
亦可
配置参数说明
combox支持配置参数如下
debug: true/false,是否显示原始的select元素可见
searchMode: 0为模糊不区分大小写,1为前缀搜索不区分大小写
remoteSourceUrl:远程数据源url,支持json格式为下
[
{"text":"a","value":"b"}, {"text":"a1","value":"b1"}
]
remoteFilterUrl:筛选时候读取的远程url,参数为xxxx?asdasd=~!value!~,~!value!~为宏,在触发时会被替换为当前输入框的值
allowAnyValue:默认为false,不允许combox输入非options内的数据
displayValue:combox的显示值,当displayValue在combox的options里面能够找到与之对应的value时候,它显示该option的text,否则他显示displayValue
pleaseSelect:当combox的txtBox值为pleaseSelect的文本时,下拉时展开所有options
mouseDblClick:0为单击,1为双击
举例:
var c=new combox(document.getElementById('a'),{
allowAnyValue:true,
pleasSelect:'请选择',
debug:true })
或者
<select allowAnyValue="true" pleasSelect="请选择" debug="true">
亦可
项目的google code地址
http://code.google.com/p/enhancehtml/
效果

演示地址http://demo.jb51.net/js/combox/demo.htm
下载地址http://jb51.net/jiaoben/25840.html
【combox改进版 页面原型参考dojo的,比网上jQuery的那些combox功能强,代码更小】相关文章:
★ 强制设为首页代码
★ 理解javascript定时器中的setTimeout与setInterval
