轻轻松松学JS调试(不下载任何工具)
摘要:但是,我对JS调试还是有一定经验的:首先当我们写好一段JS的时候:1.点击IE浏览器——工具栏——点击开发人员工具或按F12我们调试界面点击...
但是,我对JS调试还是有一定经验的:
首先当我们写好一段JS 的时候:
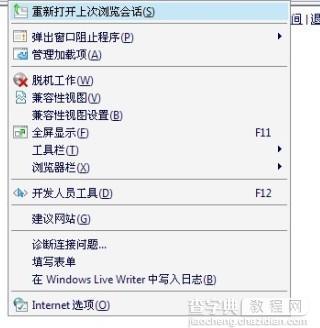
1. 点击IE浏览器 —— 工具栏 —— 点击开发人员工具或按F12

我们调试界面
点击最左侧可以和 VS2005 一样设置断点了
点击调试:

就可以回到页面 运行 或 刷新 进行调试了
其实都 是微软的产品 难免和 VS 一样 ,所以学起来都很轻松
既然和VS也一样 自然 VS也能调试 JS
火狐也是差不多 选择错误控制台(CTRL+SHIFT+J) 可以直接输入JS测试
比较好用的就是 firefox+firebug结合查看,相关的使用教程如下。
firefox firebug中文入门教程 查字典教程网新年特别版
firefox插件Firebug的使用教程
【轻轻松松学JS调试(不下载任何工具)】相关文章:
★ MSN消息提示类
