使用dynatrace-ajax跟踪JavaScript的性能
摘要:一旦您下载并安装了DAE(dynaTraceAjaxEdition),您必须进入开始菜单里面的程序组,找到dynaTrace。很明显,首先要...
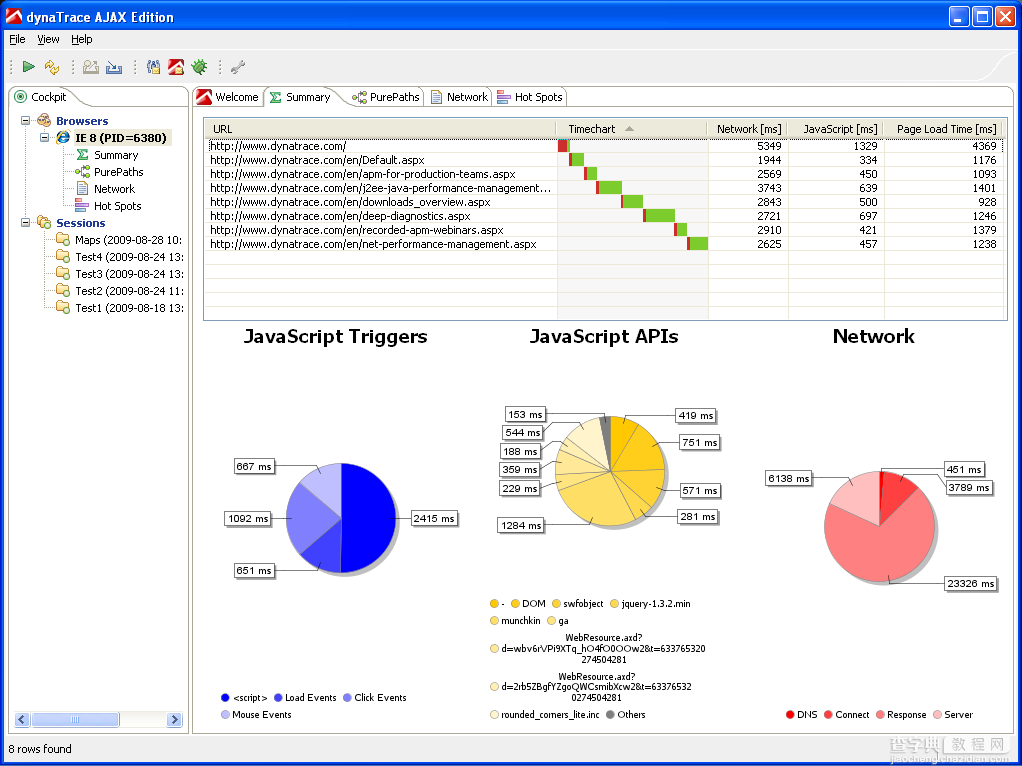
一旦您下载 并安装了DAE (dynaTrace Ajax Edition), 您必须进入开始菜单里面的程序组,找到dynaTrace。很明显,首先要做的是录入一个url链接,接下来,点击播放图标的按钮,选择“New Run Configuration”,录入一个新的URL.
DAE的特点之一是它可以运行在多页面的工作流之下,你可以输入起始网址,然后导航到其他网页或启动Ajax特性,而DAE在后台监视一切。当您关闭IE浏览器时,您就可以分析所有DAE收集的信息了.
DAE区别于其它工具的主要特征: 深入分析JavaScript。通过检测事件触发和JavaScript API调用,时间线被分割成不同部分。它包含了HTTP瀑布图。另一个特征是可以保存DAE分析结果,这样你可以事后检查并且和同事分享它。它还有一些其它很有趣的特征,例如,自动将精简后的源码格式化,这样你可以在现场调试精简代码时,查看更易懂的版本,你还可以分析CPU占用和页面渲染性能
当需要分析JavaScript引起的性能问题时,dynaTrace Ajax Edition 包含了从高级调用到实际执行的代码详细信息,你可以查看到底是哪一行JavaScript代码导致了页面的性能瓶颈。我建议你测试一下这个工具并将它添加到你的性能测试工具包之中.
【注:原文部分文字被省略,棕色字体为译者增加】

【使用dynatrace-ajax跟踪JavaScript的性能】相关文章:
