本文地图使用的是图地图
图吧地图在线API地址
http://union.mapbar.com/apidoc/
离线CHM格式 下载地址:
http://union.mapbar.com/apidoc/chm/mapbarapi.rar
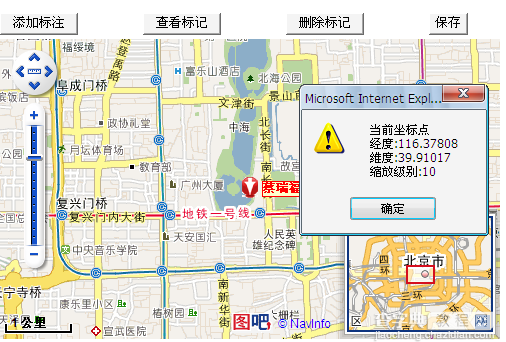
效果图:

Mapbar 地图 API 让您可以使用 JavaScript 将 Mapbar地图嵌入您自己的网页中。API 提供了许多方法与地图交互(正如http://www.mapbar.com/localsearch/index.html网页上显示的),以及一系列向地图添加内容的服务,从而使您可以在自己的网站上创建稳定的地图应用程序。
公共测试密钥:
复制代码 代码如下:
http://union.mapbar.com/apis/maps/free?f=mapi&v=31.2&k=aCW9cItqL7sqT7AxaB0zdHZoZSWmbBsuT7JhMHTsMeD6ZIl9NzFsZHT=@JBL979@Iu7lJJZWWq0IDu9xZMzMxq7I9AhH7LAAA6hqzZHZZLTbZZauxlDz7C7DD9ZCFGT=
如果您想试试 Mapbar 地图,省略申请密钥的步骤,可以使用公共测试密钥在本地(http://localhost)进行测试。
Internet Explorer 8.0 版本中存在兼容问题,需要在网页 <head> 标签间增加 <meta http-equiv="X-UA-Compatible" content="IE=EmulateIE7" /> 标签以保证地图折线功能正确执行。
这里只有前台部分源码
你需要在你的项目中ajax来实现定位持久化
代码如下
复制代码 代码如下:
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Strict//EN"
"http://www.w3.org/TR/xhtml1/DTD/xhtml1-strict.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title> 地图测试 </title>
<script type = "text/javascript" src = "http://union.mapbar.com/apis/maps/free?f=mapi&v=31.2&k=aCW9cItqL7..."></script>
<script type="text/javascript">
var maplet=null;//地图对象
var marker=null;//标记对象
var le=null;//缩放级别
var myEventListener=null;//地图click事件句柄
function initMap()//初始化函数
{ //转帖请注明出处 http://Qbit.cnblogs.com
le=10; //默认缩放级别
maplet = new Maplet("mapbar");
//这里可以初始化地图坐标比如从数据库中读取 然后在页面上使用小脚本的形式
//如: maplet.centerAndZoom(new MPoint(<%=维度%>, <%=经度%>),<%=缩放级别%>);
maplet.centerAndZoom(new MPoint(116.38672, 39.90805), le);//初始化地图中心点坐标并设定缩放级别
maplet.addControl(new MStandardControl());
}
function setp()
{
if (marker)//判定是否已经添加标记
{
alert("已经添加过标记了");
return;
}
maplet.setMode("bookmark");//设定为添加标记模式
maplet.setCursorIcon("tb1.gif"); //添加鼠标跟随标签
myEventListener = MEvent.bind(maplet, "click", this, addp); //注册click事件句柄
}
//这里的参数要写全即使你不使用event
function addp(event,point){
if(!marker){
marker = new MMarker( point, //坐标
new MIcon("mark.gif", 24, 24),//标签ICO(图片,大小)
new MInfoWindow("蔡瑞福庄河市", "史上最佳"),//标注对象
new MLabel("蔡瑞福")//小标签
);
marker.bEditable=true;
marker.dragAnimation=true;
maplet.addOverlay(marker);//添加标注
marker.setEditable(true); //设定标注编辑状态
maplet.setMode("pan"); //设定地图为拖动(正常)状态
le= maplet.getZoomLevel(); //获取当前缩放级别
document.getElementById("findp").style.display="block";
document.getElementById("delp").style.display="block";
document.getElementById("savep").style.display="block";
MEvent.removeListener(myEventListener);//注销事件
}
}
//查找标记
function find(){
maplet.centerAndZoom(marker.pt, le);//定位标记
}
//移除所有标记
function del(){
//移除已经设定的坐标
maplet.clearOverlays(true);
location.reload(); //在重新添加的时候有点bug 我这里是直接刷新页面 来重置
/*document.getElementById("findp").style.display="none";
document.getElementById("delp").style.display="none";
document.getElementById("savep").style.display="none";
maplet=null;
marker=null;
myEventListener=null;
initMap();*/
}
//提取标记数据
function savep()
{
alert("当前坐标点n经度:"+marker.pt.lon+"n维度:"+marker.pt.lat+"n缩放级别:"+le);
}
</script>
</head>
<body onload="initMap()">
<table width="501">
<tr><td><input type="button" value="添加标注"/></td>
<td><input type="button" id="findp" value="查看标记"/></td>
<td><input type="button" id="delp" value="删除标记"/></td>
<td><input type="button" id="savep" value="保存"/></td>
</tr>
<tr><td colspan="4"><div id="mapbar"></div>
</td></tr>
</table>
</body>
</html>
【javascript+mapbar实现地图定位】相关文章:
★ javascript中clipboardData对象用法
