关于从中学到的知识:
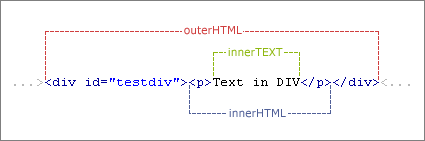
document.getelementbyid("ddhdh").innerHTML 可以获取到div中的全部数据,包括标签。。。但是只是在IE和OPERA中使用
document.getelementbyid("ddhdh").innerTEXT 可以获取到div中的文本数据,不会获取到标签。。。但是只是在IE和OPERA中使用
document.getElementById(“text”).textContent 用于在火狐中获取数据

上面的标签在这几钟基于两种浏览器的内核的浏览器,这几种方法是不兼容的。
下面是解决方案
兼容火狐ie的js 获取div的内容
if(navigator.appName.indexOf(“Explorer”) > -1)
var text = document.getElementById(“text”).innerText;
else
var text = document.getElementById(“text”).textContent;
用来获取浏览器的名称,第一句话的意思就是当获取到的浏览器的名称中带有Explorer。
涉及到indexof用法
strObj.indexOf(subString[, startIndex])
参数
strObj
必选项。String 对象或文字。
subString
必选项。要在 String 对象中查找的子字符串。
starIndex
可选项。该整数值指出在 String 对象内开始查找的索引。如果省略,则从字符串的开始处查找。
indexOf 方法返回一个整数值,指出 String 对象内子字符串的开始位置。如果没有找到子字符串,则返回 -1。
【js下获取div中的数据的原理分析】相关文章:
★ JavaScript正则表达式中的global属性的使用
★ window.onload与$(document).ready()的区别分析
★ Javascript实现div的toggle效果实例分析
★ js中setTimeout()与clearTimeout()用法实例浅析
★ 简介JavaScript中的setTime()方法的使用
