当前系统使用Extjs做为前端框架,系统首页布局采用border方式,左边手风琴式的菜单栏,中间区域为TabPanel容器,点击左边菜单栏内的对应菜单在中间区域添加对应的Panel,Panel嵌入添加的gridview;
当前问题是,想在用户关闭时弹出对话框提示用户,根据用户选择是否销毁当前页面(Panel),或是隐藏当前Panel,保存临时数据;
查看Extjs API文档,对添加的panel监听beforeclose事件
主要代码如下
中间区域部分:
复制代码 代码如下:
//centerPanel
centerPanel = new Ext.TabPanel({
id: 'centerPnl'
, region: 'center'
, border: false
, iconCls: 'tabs'
, enableTabScroll: true
, items: [{
title: '首页'
, autoScroll: true
}]
, defaults: { autoScroll: true }
});增加一个新的Panelfunction addCMUAMS_LogTab() {
activeCMUAMS_LogTab = centerPanel.add({
id: 'CMUAMS_LogShowAll'
, title: '系统日志'
, iconCls: 'tabs'
, closable: true
, bodyStyle: 'padding:10px'
, items: CMUAMS_LogGrid
, listeners: { beforeclose:TabCloseConfirm }
})
activeCMUAMS_LogTab.show();
}
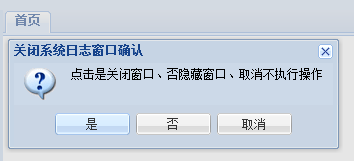
但是这样的话,情况如下:

Panel在'beforeclose'前已经关闭了;后来上网Google,查阅资料,忽然想到TabePanel作为容器是不是要在其处先进行事件拦截?于是修改中间区域部分代码如下//centerPanel
复制代码 代码如下:
centerPanel = new Ext.TabPanel({
id: 'centerPnl'
, region: 'center'
, border: false
, iconCls: 'tabs'
, enableTabScroll: true
, items: [{
title: '首页'
, autoScroll: true
}]
, defaults: { autoScroll: true }
//首先监听beforeremove事件
, listeners: { beforeremove: function(ct,component ) { return false; } }
});
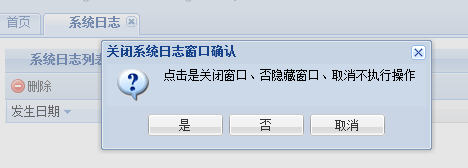
再运行,查看效果:

搞定想必点击Panel上的关闭按钮时,应该是首先执行的所在TabPanel容器的Remove事件,然后再执行Panel自身的Close事件;项目赶时间,没过多时间深究了,小弟也是对JS和Extjs了解不深,有路过熟知的朋友望告知真实原因。
【ExtJS TabPanel beforeremove beforeclose使用说明】相关文章:
★ JavaScript中的toLocaleLowerCase()方法使用详解
