jquery easyui的tabs使用时的问题
摘要:大家也可以在jqueryeasyui来下载,或者去官网下载和查看文档帮助。我最近也使用了一下jqueryeasyui里tabs,但是发现一个...
大家也可以在jquery easyui来下载,或者去官网下载和查看文档帮助。

我最近也使用了一下jquery easyui里tabs,但是发现一个问题:如果你把tabs的div开始设置为display:none,然后写个function change(){$("#tabs").css("display","block")}来让tabs显示,当执行change()时,结果tabs显示不正常。
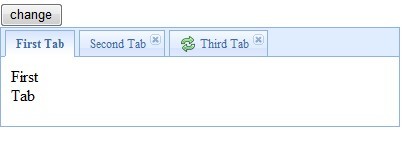
本来应该显示为:

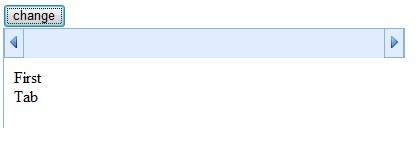
结果显示为:

后来我不断尝试,发现如果tabs最初是display:block,然后在$(document).ready(function(){$("#tabs").css("display":"none")})设置成,页面加载后将tabs设置为none,然后通过点击按钮change来将它显示就正常了。
我以为这个jquery easyui的一个bug,于是我发了封邮件给jquery easyui的作者,讲了我的情况。第二天他就回复说jquery easyui的tabs没有问题,说我应该在change()方法里这样写$("#tabs").css("display","block").tabs('resize');
我试了试,果然是这样。只需要再后面加上.tabs('resize')将tabs的大小重置就行了。
【jquery easyui的tabs使用时的问题】相关文章:
★ JavaScript中的Math.sin()方法使用详解
