ExtJs本身就提供了丰富的空间和良好的界面开发,就如同WinForm的开发一样。但是ExtJs的空间也有不完美的地方,但是有缺点也有他自己的弥补方法。ExtJs的良好的扩展性就是ExtJs自己控件不能实现的最好的方法。
这几个中使用最多的当属ExtJs的PropertyGrid,ExtJs的PropertyGrid使用起来时相当简单的,在ExtJs的官方网站上也有相应的例子,简单的就不在叙述了。但是ExtJs本身的PropertyGrid不能支持分组,在显示的不能将属性进行分组,这是相当郁闷的。不知道为什么ExtJs不提供这样的方法和接口。
于是在网上Google了许久,网上也有类似的内容,叫做《扩展组件:GroupingView+ PropertyGrid (蒙牛版)》。楼主写的很好,但是不知道为什么没有将源码贴上。网上也没有其他的好的建议。无奈中,只能自己花点时间去写个吧。于是打开了ExtJs的源代码,找到了PropertyGrid的源文件,一看,还是比较简单的,
其中几个主要内容就是:
PropertyRecord
PropertyStore
PropertyColumnModel
PropertyGrid
于是拷贝了全部的源代码,创建了文件名为Ext.ux.grid.GroupPropertyGrid.js的脚本文件,并测试值,成功通过,开始阅读PropertyGrid的源代码,发现了以下几个问题:
1、PropertyRecord这个种的内容太少了,仅有name和value,
2、PropertyStore使用的是Ext.data.Store,而没有使用Ext.data.GroupingStore
3、PropertyStore使用的数据中不支持分组,并且更新的时候没有对分组进行处理
而PropertyGrid确实继承EditorGridPanel,这个本身就是可以支持Group分组的,这样PropertyGrid中就不需要修改了。
下面就对这几个问题进行修改,让他支持分组:
1、修改PropertyRecord,添加Group字段。
复制代码 代码如下:
Ext.ux.grid.GroupPropertyRecord=Ext.data.Record.create(
[{name:"name",type:"string"},"value","group"]
);
2、修改PropertyStore以支持GroupingStore
复制代码 代码如下:
Ext.ux.grid.GroupPropertyStore = function(grid, source){
this.grid = grid;
this.store = new Ext.data.GroupingStore({
recordType : Ext.ux.grid.GroupPropertyRecord,
groupField : "group"
});
this.store.on('update', this.onUpdate, this);
if(source){
this.setSource(source);
}
Ext.ux.grid.GroupPropertyStore.superclass.constructor.call(this);
};
Ext.extend(Ext.ux.grid.GroupPropertyStore, Ext.util.Observable, {
setSource : function(o){
this.source = o;
this.store.removeAll();
var data = [];
for(var k in o){
if(this.isEditableValue(o[k])){
data.push(new Ext.ux.grid.GroupPropertyRecord({name: k, value: o[k],group:k},k));
}
else if(typeof(o[k]) == 'object'){
for(var n in o[k]){
data.push(new Ext.ux.grid.GroupPropertyRecord({name: n, value: o[k][n],group:k},k+"&&"+n));
}
}
}
this.store.loadRecords({records: data}, {}, true);
},
// private
onUpdate : function(ds, record, type){
if(type == Ext.data.Record.EDIT){
var v = record.data['value'];
var oldValue = record.modified['value'];
if(this.grid.fireEvent('beforepropertychange', this.source, record.id, v, oldValue) !== false){
if(record.id.indexOf("&&")!=-1)
{
var values = record.id.split("&&");
this.source[values[0]][values[1]] = v;
}
else
{
this.source[record.id] = v;
}
record.commit();
this.grid.fireEvent('propertychange', this.source, record.id, v, oldValue);
}else{
record.reject();
}
}
},
// private
getProperty : function(row){
return this.store.getAt(row);
},
// private
isEditableValue: function(val){
if(Ext.isDate(val)){
return true;
}else if(typeof val == 'object' || typeof val == 'function'){
return false;
}
return true;
},
// private
setValue : function(prop, value){
this.source[prop] = value;
this.store.getById(prop).set('value', value);
},
// protected - should only be called by the grid. Use grid.getSource instead.
getSource : function(){
return this.source;
}
});
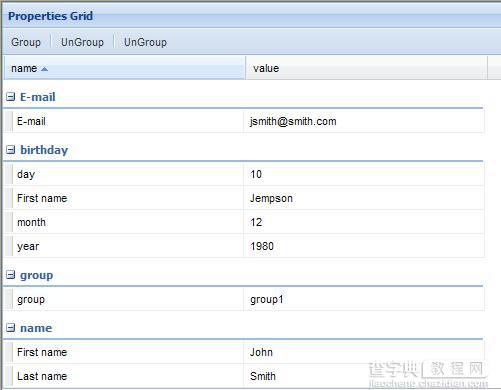
主要修改了SetSource,onUpdate这两个方法,并且修改了Store为GroupingStore。这样在去测试,就成功的可以看到PropertyGrid已经可以分组了。效果图如下:

这样整个工作就完成了。
全部的源代码下载: http://xiazai.jb51.net/201003/yuanma/GroupPropertyGrid.rar
【ExtJs扩展之GroupPropertyGrid代码】相关文章:
★ JavaScript中用getDate()方法返回指定日期的教程
★ AspNet中使用JQuery上传插件Uploadify详解
