一个XML格式数据转换为图表的例子
摘要:源文档模板文档(这里收缩了js代码,代码放在CDATA段里)源文档模板文档(这里收缩了js代码,代码放在CDATA段里)结果这个例子使用的是...
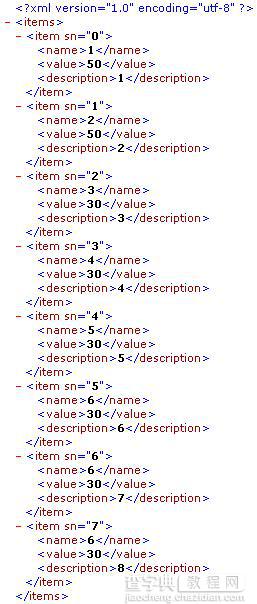
源文档

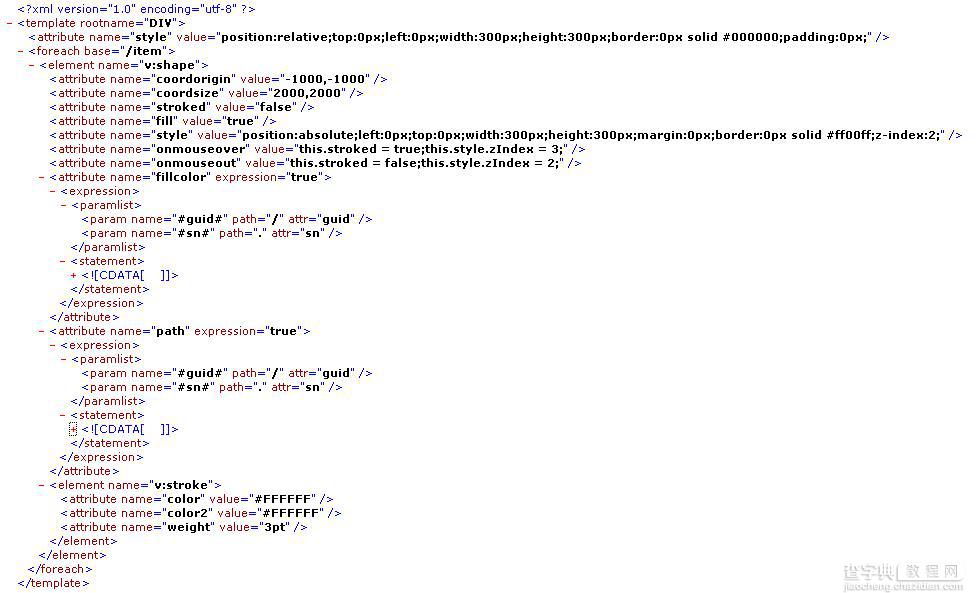
模板文档(这里收缩了js代码,代码放在CDATA段里)
| 源文档 |
|
| 模板文档(这里收缩了js代码,代码放在CDATA段里) |
|
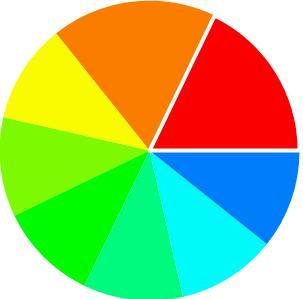
| 结果 |
|
其实还有更多已经完成的例子,包括生成单位树(支持动态获取数据并生成节点列表),生成编辑界面(可更新数据库)等等。
源代码在一个大的类库里面,需要提取修改后再发,以便独立使用。
对于这种转换方式,请朋友们发表高见,不吝赐教。
ps.效率还凑合,生成(转换)并显示(innerHTML)出这个饼图,有瞬间5%的CPU占用率。我的机器T2080 1.73GHz,2G 667内存。转换代码很早的时候在FF1.07和opera8.5下测试通过,后来做了部分改动(非核心),应该没有失去兼容性。颜色方面,应该有更好的方法生成区分度较高的颜色,现在的方法生成的颜色有些太相近。
【一个XML格式数据转换为图表的例子】相关文章: