后来朋友推荐了一个这个叫uploadify的上传插件,似乎挺好,就到官方下了个示例运行,感觉挺好,自己再稍加美化一下就OK 了..!
接下来就讲讲使用过程吧:
1. 下载
官方网站:http://www.uploadify.com/
直接下载:jquery.uploadify-v2.1.0.rar
我的Demo: MyUpload.rar 官方网站也有demo
下载解压后:

说明:它里面有demo 但是是PHP的,还有一个帮助文档:uploadify v2.1.0 Manual.pdf.
2.创建工程:
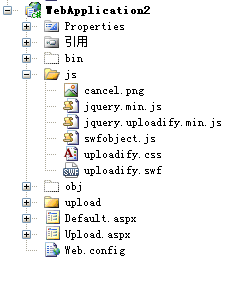
结构如图>>

文件说明:
A.js文件夹下的所有文件:必需,从下载下来的包里解压复制过来,名字可以自己改改
B.Default.aspx:测试页,后台没有代码
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" Codebehind="Default.aspx.cs" Inherits="WebApplication2._Default" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head runat="server">
<title>jquery.uploadify 上传插件的使用</title>
<link rel="Stylesheet" href="js/uploadify.css" />
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/swfobject.js"></script>
<script type="text/javascript" src="js/jquery.uploadify.min.js"></script>
<script type="text/javascript">
$(document).ready(function() {
$("#uploadify").uploadify({
'uploader': 'js/uploadify.swf',
'script': 'Upload.aspx',
'cancelImg': 'js/cancel.png',
'folder': 'upload',
'queueID': 'fileQueue',
'auto': false,
'multi': true,
});
});
</script>
</head>
<body>
<form id="form1" runat="server">
<input type="file" name="uploadify" id="uploadify" />
<a href="javascript:$('#uploadify').uploadifyUpload()">上传</a>| <a href="javascript:$('#uploadify').uploadifyClearQueue()"> 取消上传</a>
<div id="fileQueue"></div>
</form>
</body>
</html>
C.Upload.aspx: 处理上传文件
复制代码 代码如下:
<%@ Page Language="C#" AutoEventWireup="true" CodeBehind="Upload.aspx.cs" Inherits="WebApplication2.Upload" %>
代码
复制代码 代码如下:
using System;
using System.Data;
using System.Configuration;
using System.Collections;
using System.Web;
using System.Web.Security;
using System.Web.UI;
using System.Web.UI.WebControls;
using System.Web.UI.WebControls.WebParts;
using System.Web.UI.HtmlControls;
using System.IO;
namespace WebApplication2
{
public partial class Upload : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
HttpPostedFile file = Request.Files["FileData"];
string uploadpath = Server.MapPath(Request["folder"] + "");
if (file != null)
{
if (!Directory.Exists(uploadpath))
{
Directory.CreateDirectory(uploadpath);
}
file.SaveAs(uploadpath + file.FileName);
Response.Write("1");
}
else
{
Response.Write("0");
}
}
}
}
D.upload这个文件加也是必需
3.运行结果:

4.最后说说:这个只是一个简单的入门例子,至于界面可以根据自己的需要去改
【JQuery.uploadify 上传文件插件的使用详解 for ASP.NET】相关文章:
★ JavaScript中的Math.LOG2E属性使用详解
★ 简介JavaScript中getUTCMonth()方法的使用
★ JavaScript中String.match()方法的使用详解
★ jQuery异步上传文件插件ajaxFileUpload详细介绍
★ JavaScript中toString()方法的使用详解
★ JavaScript中的italics()方法的使用介绍
