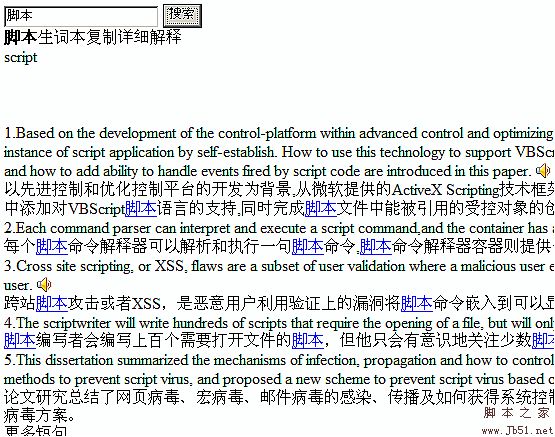
上图:

注意下面的代码,最好保存为utf-8格式的,要不容易出现乱码。
复制代码 代码如下:
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>javascript 金山词霸在线网络翻译 </title>
</head>
<body>
<script type="text/javascript">
function $(id) { return document.getElementById(id); }
function callScript(url, loaded, error, charset) {
var script = document.createElement("script");
if (typeof charset == "string") script.charset = charset;
script.onreadystatechange = function() {
switch (this.readyState) {
case "complete":
case "loaded":
if (typeof loaded == "function") loaded();
if (script.parentNode) script.parentNode.removeChild(script);
break;
}
}
script.onload = function() {
if (typeof loaded == "function") loaded();
if (script.parentNode) script.parentNode.removeChild(script);
}
script.onerror = function() {
if (typeof error == "function") error();
if (script.parentNode) script.parentNode.removeChild(script);
}
script.type = "text/javascript";
script.defer = "true";
script.src = url;
var parent = document.getElementsByTagName("HEAD")[0] || document.documentElement;
if (parent && parent.insertBefore) parent.insertBefore(script, parent.firstChild);
}
function button_translateClick() {
var word = encodeURIComponent($("text_word").value);
if (!word) {
alert('');
$("text_word").focus();
return;
}
callScript("http://server.dict-co.iciba.com/jsInterface.php?uiType=0&w=" + word + "&type=6");
callScript("http://server.dict-co.iciba.com/jsInterface.php?uiType=0&w=" + word + "&dict=Dict,Tf,Enen,");
callScript("http://server.dict-co.iciba.com/jsInterface.php?uiType=0&w=" + word + "&dict=Dict,Tf,Enen,");
callScript("http://server.dict-co.iciba.com/jsInterface.php?uiType=0&w=" + word + "&type=2");
}
function text_wordKeydown(e) {
if (!e) e = window.event;
switch (e.keyCode | e.which | e.charCode) {
case 13:
button_translateClick();
break;
}
}
function LoveCallback(context) {
$("div_context").innerHTML = context;
}
function dictCallBack(context) {
$("div_head").innerHTML = context;
}
function tfCallback(context) {
$("div_thesaurus").innerHTML = context;
}
function En2enCallback(context) {
$("div_en2en").innerHTML = context;
}
function djCallback(context) {
$("div_dj").innerHTML = context;
}
function searchDictByWord(e) {
var element = typeof event != "undefined" ? event.srcElement : e.target;
$("text_word").value = element.innerHTML;
button_translateClick();
}
</script>
<input id="text_word" type="text" value="hello" onkeydown="text_wordKeydown(event)" />
<input type="button" value="搜索"/>
<div id="div_head"></div>
<div id="div_context"></div>
<div id="div_thesaurus"></div>
<div id="div_en2en"></div>
<div id="div_dj"></div>
</body>
</html>
【javascript实现的基于金山词霸网络翻译的代码】相关文章:
★ Javascript实现div的toggle效果实例分析
