让所有没用过firebug的朋友来,彻底的入门使用,对于高级使用技巧查字典教程网以后会为大家都准备一些的。希望大家多多的支持我们,支持查字典教程网。
1、firebug做什么用的
FireBug是FireFox下最强大的调试插件.它对于网页开发人员来说,Firebug是Firefox浏览器中最好的插件之一。
对于一些javascript的调式好像大家用这个也是主要的原因。
2、如何获取firebug
因为firebug需要在firefox浏览器下运行,所以大家一定要安装个firefox浏览器。然后用firefox打开https://addons.mozilla.org/zh-CN/firefox/addon/1843页面添加到firefox即可,安装好后在 工具栏中可以看到

就代表安装成功了
3、安装后如何使用呢
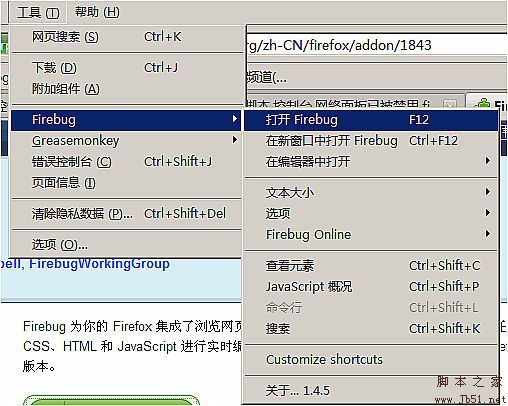
我们以查字典教程网为例 地址栏输入www.jb51.net, 然后 工具-firebug-打开firebug(或打开网页后直接F12)

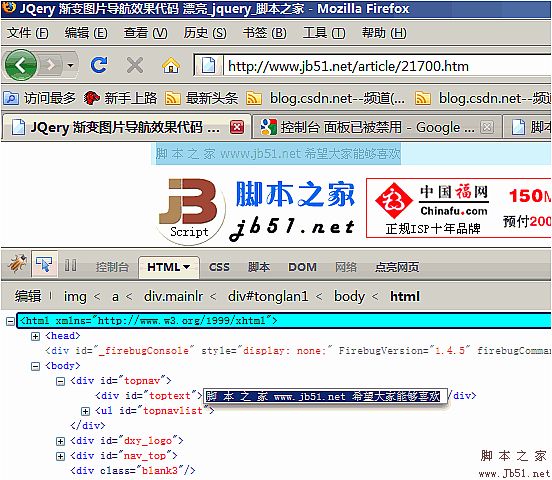
上面的可以通过修改下面的代码,上面内容的同步显示,看来用来解决一些编辑问题也是不错的。
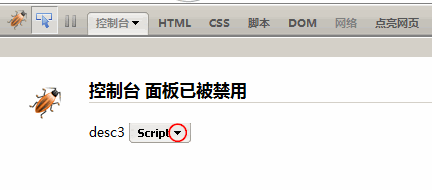
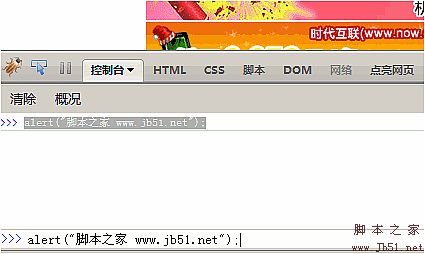
下面是让大家看看如果调试js代码 那就是利用“控制台”,默认情况下是这样的

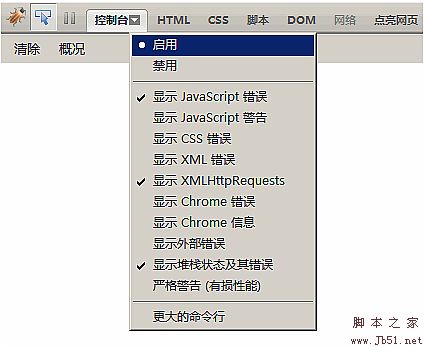
就是因为这个原因,我才一直没用使用的,后来发现这样操作一下即可。看图

就是控制台后面的小三角号,选择为启用即可。

对于其它的技巧请查看查字典教程网的上一篇与下一篇文章。
【firefox firebug中文入门教程 脚本之家新年特别版】相关文章:
★ 对textarea框的代码调试,而且功能上使用非常方便,酷
★ JavaScript中的toLocaleLowerCase()方法使用详解
★ Java语言概述
★ jquery插件splitScren实现页面分屏切换模板特效
