 原理其实很简单:利用getElementsByTagName得到所有的<tr>元素,然后分别为奇数项和偶数项的<tr>元素添加背景颜色。
原理其实很简单:利用getElementsByTagName得到所有的<tr>元素,然后分别为奇数项和偶数项的<tr>元素添加背景颜色。
核心代码:
复制代码 代码如下:
<script type="text/javascript" >
function color() {
//把表头设为紫色
var th = document.getElementById("th");
th.style.background = "violet"
//1.得到所有<tr>元素
var trs = document.getElementsByTagName("tr");
var i;
for(i = 1; i <trs.length; i++) {
//2.改变<tr>元素的背景颜色
if(i % 2 == 0) {
trs[i].style.background = "yellow";
} else {
trs[i].style.background = "olive";
}
}
}
window.onload = color;
</script>
全部代码:
复制代码 代码如下:
<html>
<head>
<title>双色表格</title>
<style type="text/css">
<>
</style>
<script type="text/javascript" >
function color() {
//把表头设为紫色
var th = document.getElementById("th");
th.style.background = "violet"
//1.得到所有<tr>元素
var trs = document.getElementsByTagName("tr");
var i;
for(i = 1; i <trs.length; i++) {
//2.改变<tr>元素的背景颜色
if(i % 2 == 0) {
trs[i].style.background = "yellow";
} else {
trs[i].style.background = "olive";
}
}
}
window.onload = color;
</script>
</head>
<body>
<center>
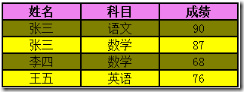
<table>
<tr id="th">
<th>姓名</th>
<th>科目</th>
<th>成绩</th>
</tr>
<tr>
<td>张三</td>
<td>语文</td>
<td>90</td>
</tr>
<tr>
<td>张三</td>
<td>数学</td>
<td>87</td>
</tr>
<tr>
<td>李四</td>
<td>数学</td>
<td>68</td>
</tr>
<tr>
<td>王五</td>
<td>英语</td>
<td>76</td>
</tr>
</table>
</center>
</body>
</html>
【JS 实现双色表格实现代码】相关文章:
★ Javascript实现图片轮播效果(二)图片序列节点的控制实现
