Step 1: Configurate Dojo
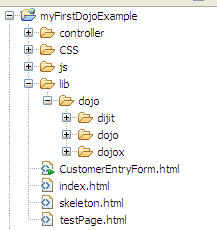
从http://www.dojotoolkit.org/downloads 下载最新的Dojo包,并且放到你工程的某一个地方。比如,我就放把我的dojo库放在lib文件夹下(如图一)。

图一(文件目录结构)
在你的页面中加入如下代码,那么就完成了最基本的配置。
<script type="text/javascript" src="lib/dojo/dojo/dojo.js" djConfig ="parseOnLoad:true, isDebug:false"></script>
Step 2: Start your First Example
我的第一个例子是模拟一个简单的登录页面,如果成功,则显示“Right!”,反之则显示“Wrong!Please try it again!”
复制代码 代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd">
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=iso-8859-1">
<title>Untitled Document</title>
<script type="text/javascript" src="lib/dojo/dojo/dojo.js" src="lib/dojo/dojo/dojo.js" djConfig ="parseOnLoad:true, isDebug:false"></script>
<style type="text/css"><></style><style type="text/css" bogus="1"> #container {
border: 1px dotted #b7b7b7;
background: #ededed;
width: 200px;
height: 200px;
}
</style>
</head>
<body>
<form id="mainForm" action="controller/ajax-controller.php" method="post">
<label for = "name">Name:</label>
<input type="text" name="name"/>
<br/>
<label for = "password">Password:</label>
<input type="password" name="password" value=""/>
<br/>
<input type="submit" value="Submit"/>
<h1 id="resultText"></h1>
</form>
<script type="text/javascript"><></script>
</body>
</html>
(对于其中的Dojo方法,可以查看Dojo的API,在此不再赘述)
后台采用php,代码如下:
复制代码 代码如下:
<?php
if($_POST["name"] == "blithe" && $_POST["password"]=="blithe"){
print "right";
}else{
print "wrong";
}
?>
【Dojo 学习笔记入门篇 First Dojo Example】相关文章:
★ 二级连动菜单
★ 经验几则 推荐
