JQuery的ajax基础上的超强GridView展示
摘要:看到一个这样的例子和大家分享下。这个一直是我想要做到的。首先先展示下最终的样子:使用northwind的数据。点击前面的加号会把其它属于这个...
看到一个这样的例子和大家分享下。这个一直是我想要做到的。
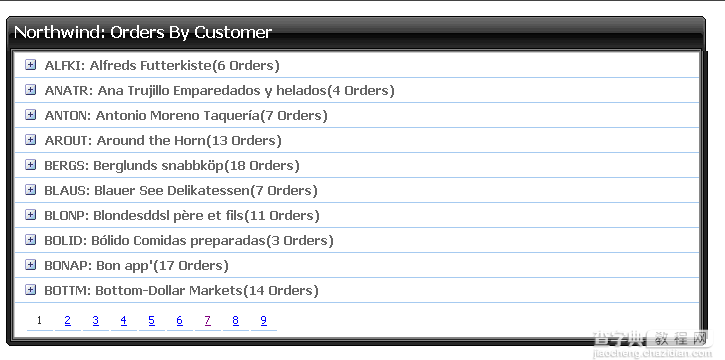
首先先展示下最终的样子:

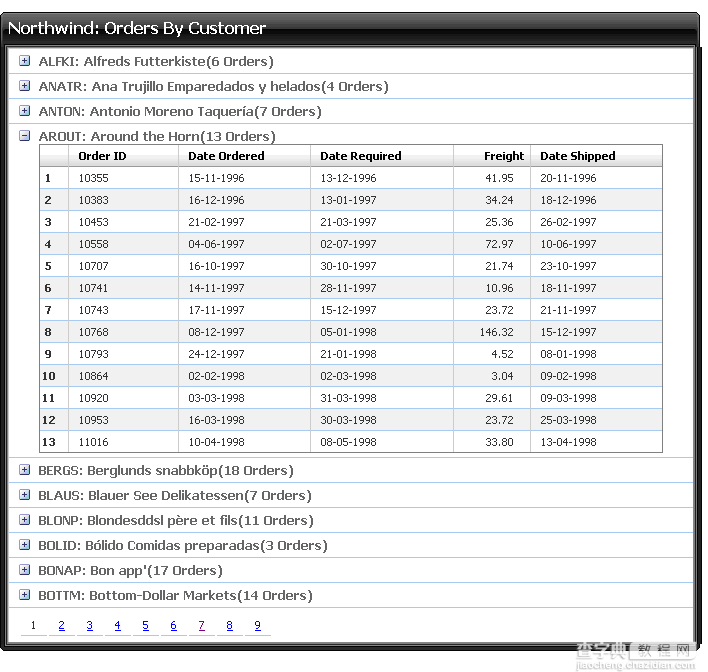
使用northwind的数据。点击前面的加号会把其它属于这个产品的详细订单展示出来,而每个产品后面都会有它的订单个数。点击'+'后的样子:

先分析下它的实现:
第一个图的显示是个Gridview,当点击每条记录前面的'+'时会使用jQuery的ajax功能调用一个Web Method,并传输一个当前产品的ID进去,然后会定义一个继承UserControl的类,它能够添加一个ascx文件,然后这个类里面定义一个View State的字段。
当点击每个'+'时使用jQuery把这个ascx文件显示在当前产品的下面slideshow(),那么id是如何传的呢? 这就用到了View State。
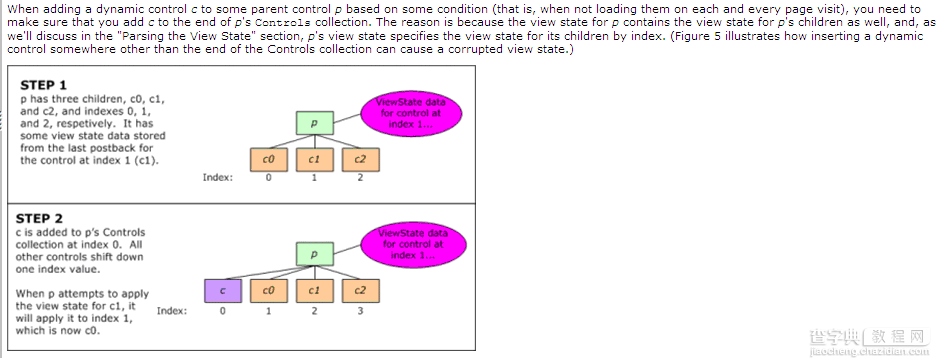
关于View State的介绍很多的。我也没怎么用过。这里简单说明下它和一个Web Control的关系:

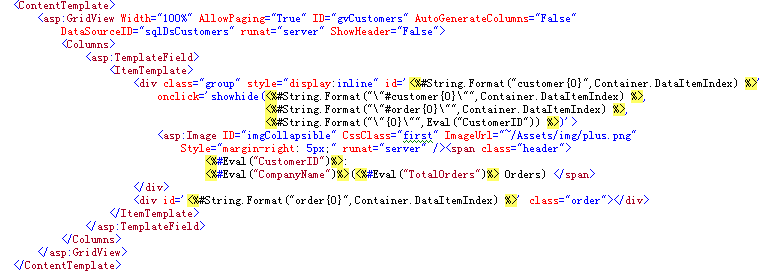
下面给出大家代码:
这个是产品的GridView。

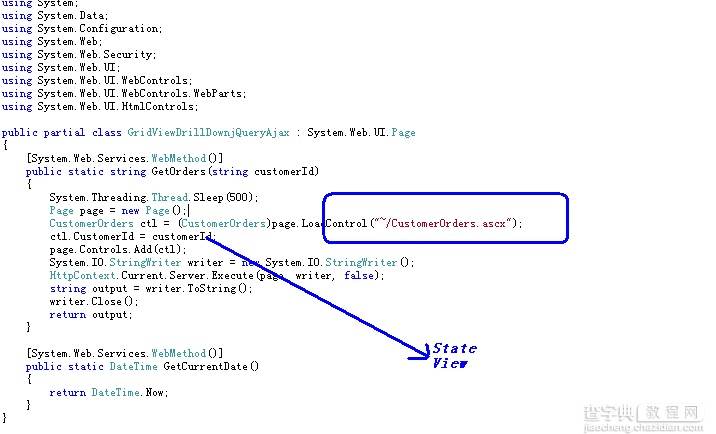
然后是Web Method:

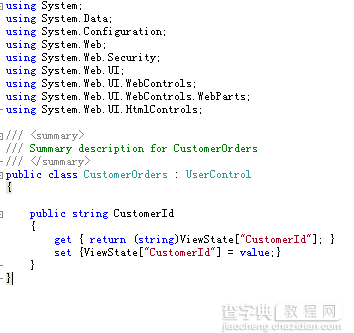
Control类:

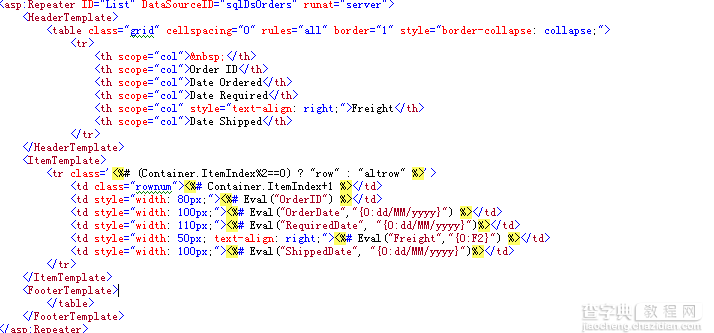
CustomerOrder.ascx代码:

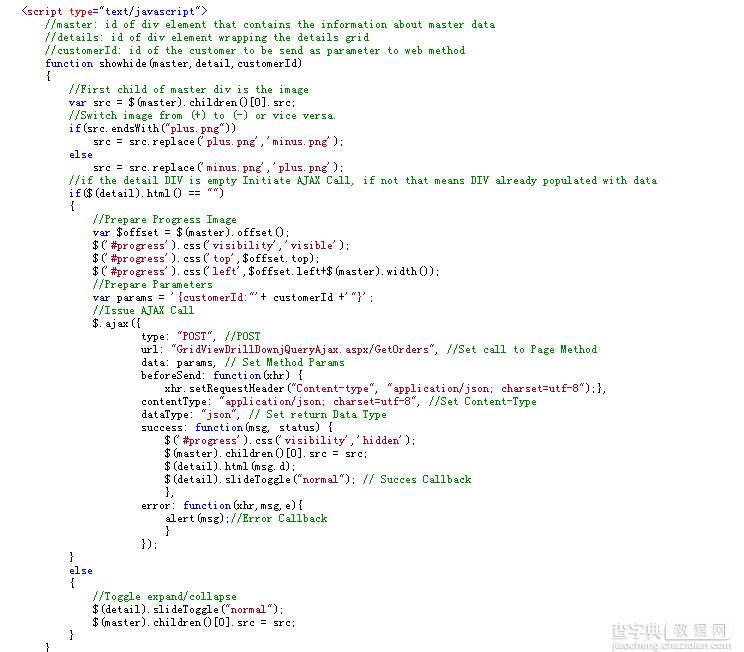
整个调用Web Method的ajax代码:

【JQuery的ajax基础上的超强GridView展示】相关文章:
★ jQuery的Scrollify插件实现滑动到页面下一节点
上一篇:
jQuery 事件队列调整方法
下一篇:
ext 同步和异步示例代码
