input+select(multiple) 实现下拉框输入值
摘要:于是尝试了用input+select来实现,结果如下:具体代码及演示地址:www.homdian.com/test.aspx这种方法其实是在...
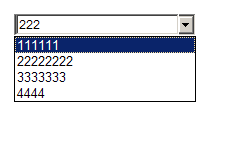
于是尝试了用input+select来实现,结果如下:


具体代码及演示地址:www.homdian.com/test.aspx
这种方法其实是在下拉框上压一个文本框,能够实现输入,也能够实现下拉框的选择。但根据输入值用用异步的方式绑定下拉框选项时,
无法展开下拉框,到网上找了段代码:
复制代码 代码如下:
document.form1.ddlMovName.focus();
var WshShell = new ActiveXObject("Wscript.Shell");
try{
WshShell.SendKeys("%{DOWN}");
}
catch(e){}
WshShell.Quit;
以上这段可以实现展开下拉框,但是会弹出如下提示(测试环境IE7)

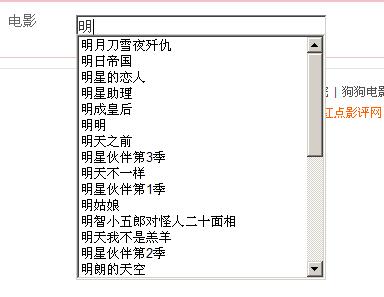
感觉不友好,所以没有用。于是又尝试用input+select(multiple),效果如下:

具体代码及演示地址:www.homdian.com/test1.aspx
这种方法已基本满足我的需求,在此贴出,希望大家能够提供更好的方法。谢谢。
【input+select(multiple) 实现下拉框输入值】相关文章:
